スクラッチジュニア(ScratchJr)講座#3の概要

今回は「ながれぼし」を作っていきます。新しいプログラムの書き方を覚えて、色々とできるようになっていきましょう。
ScratchJrのプログラミング講座3回目 をはじめよう
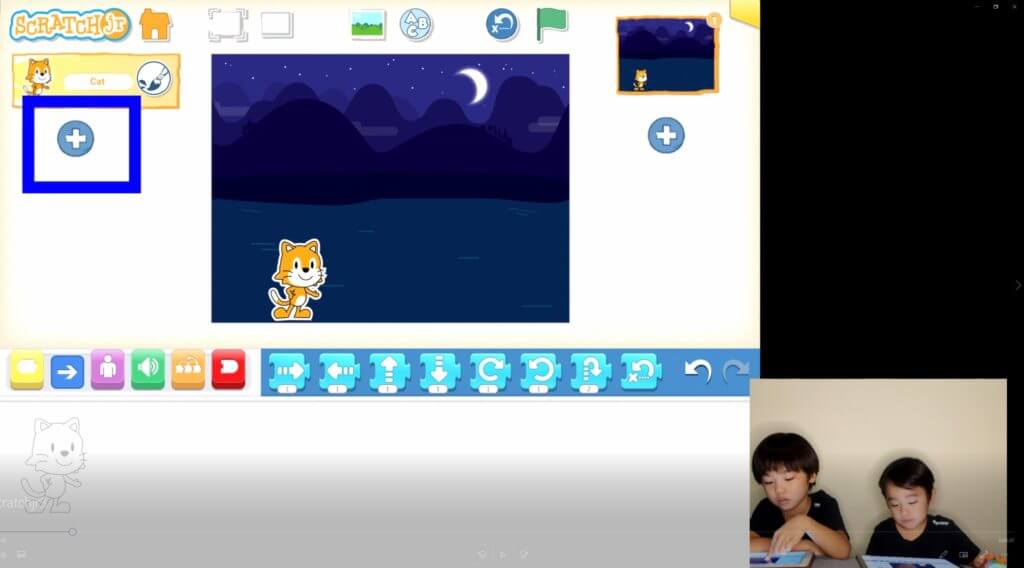
①新規プロジェクトを作成
画面左上にある+ボタンをおして新規プロジェクトを作成します。

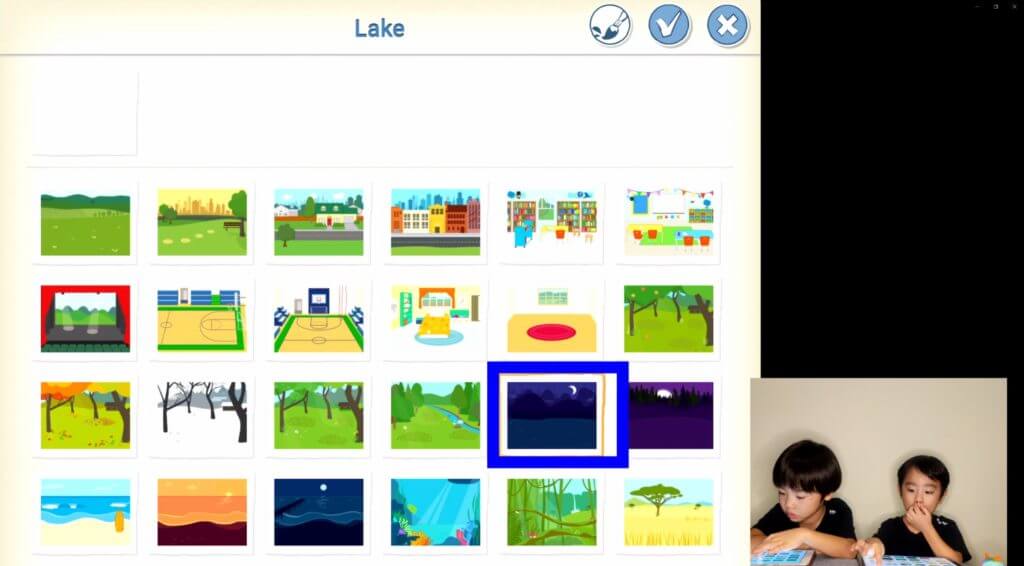
②背景を選択する
画面上にある写真のボタンをおして、画像の青枠で囲われている夜(みずうみ)を選択しましょう。

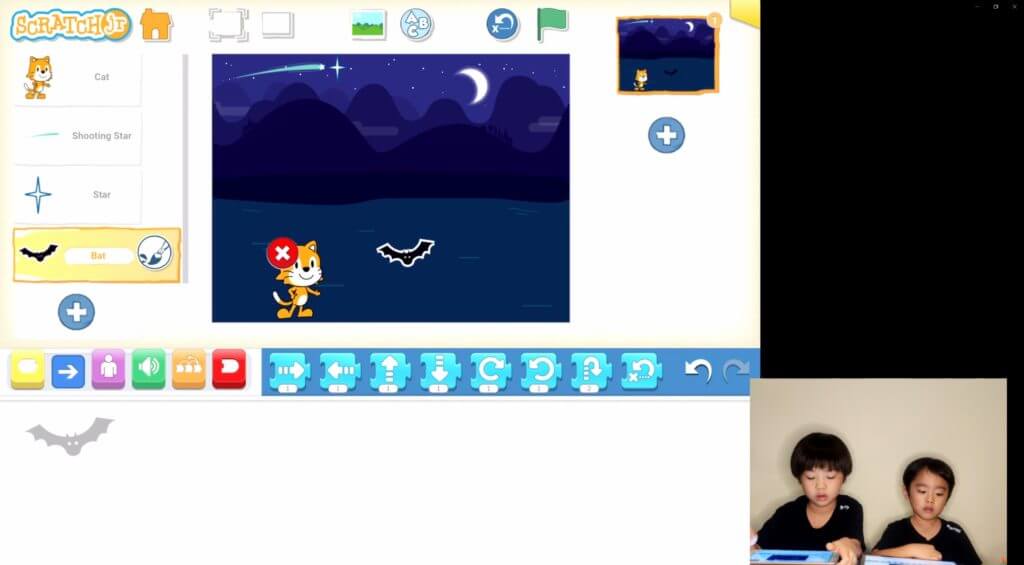
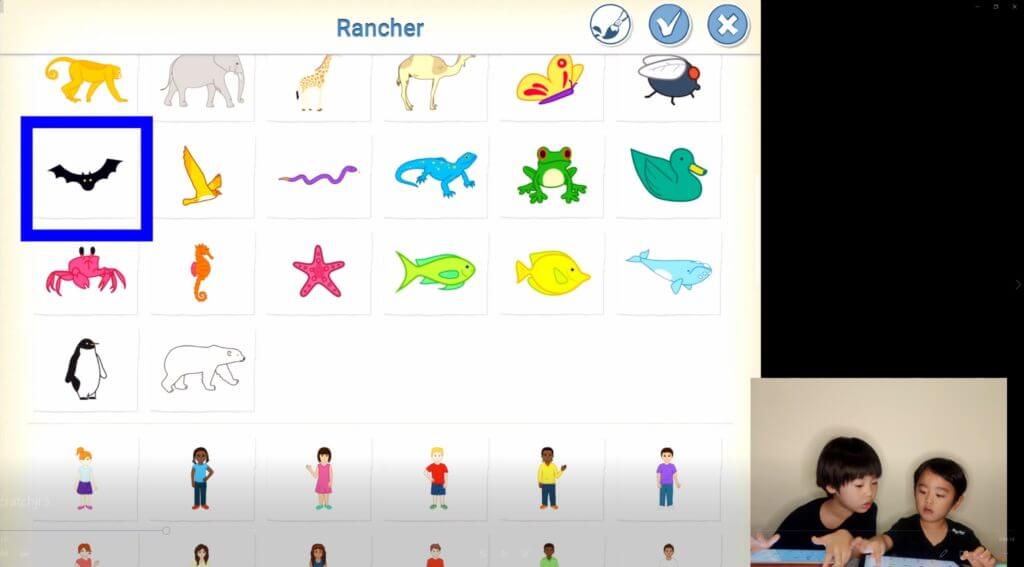
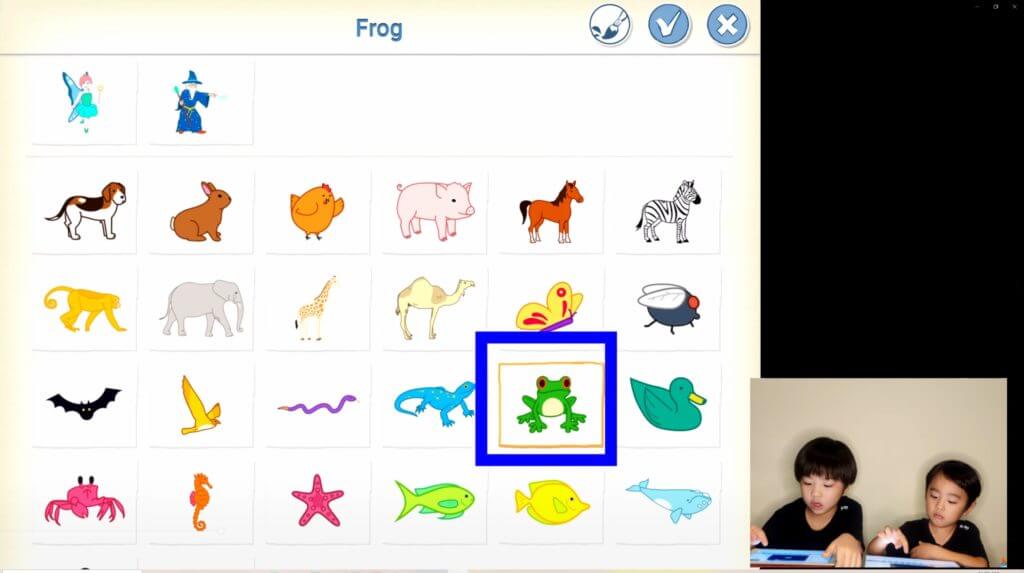
③キャラクターを追加する
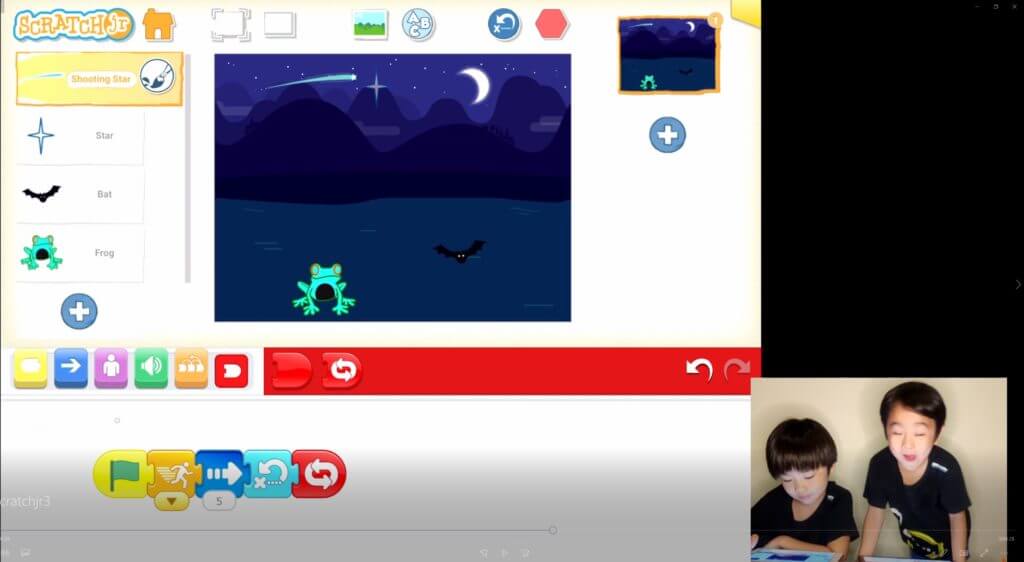
キャラクター追加ボタンをおして、キャラクターを追加していきます。今回は、流れ星、大きな星、カエル、コウモリを使っていきます。そしてネコはこんかいは消します。

ネコをけす
ネコは夜が苦手なので、ネコをけします。ネコをけすには、画面左側にいるネコか絵のなかにいるネコのどちらかをながくおすと、×がでてきます。でてきたら×をおしましょう。

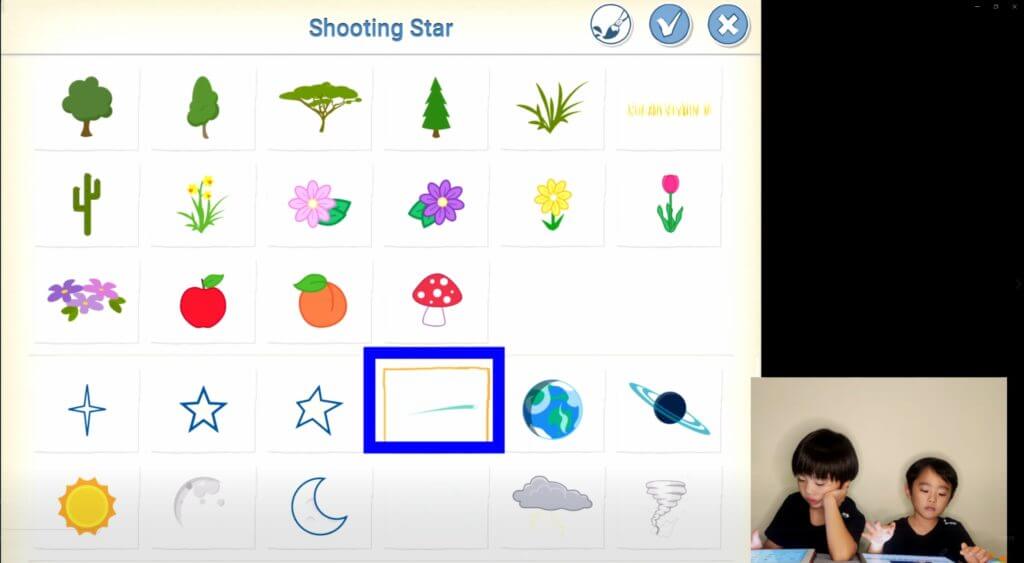
ながれぼしを追加

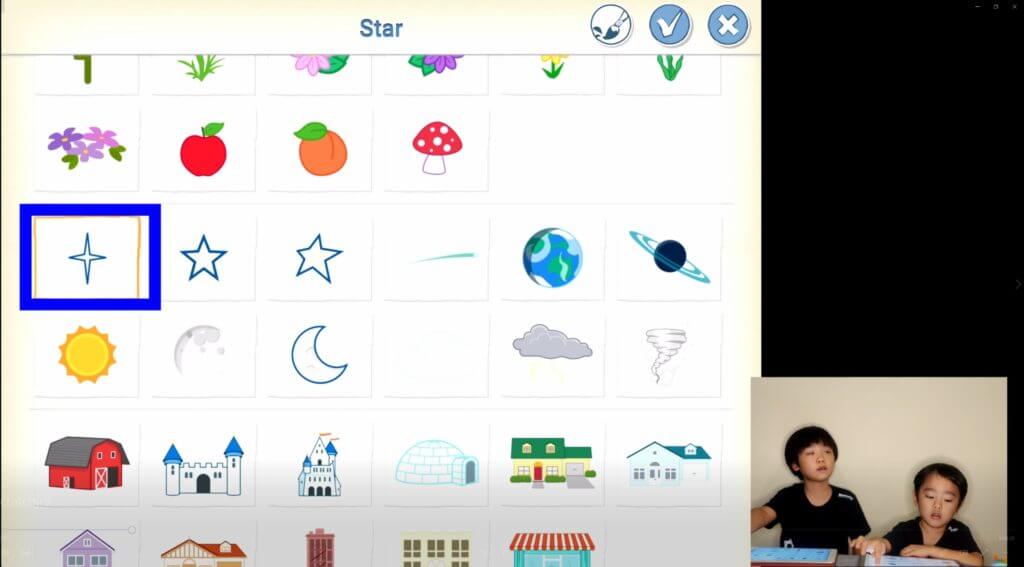
大きな星を追加

コウモリを追加

カエルを追加

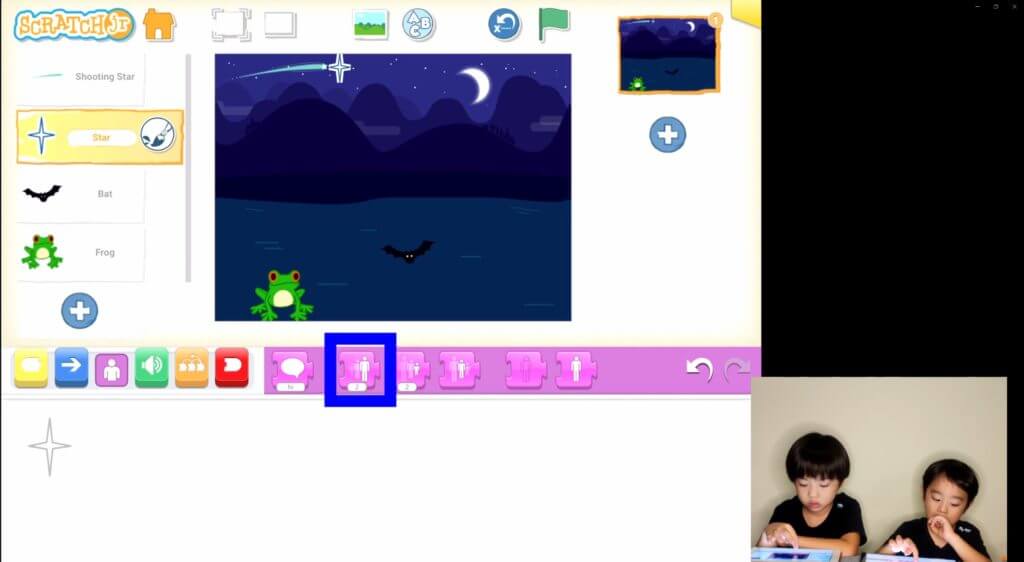
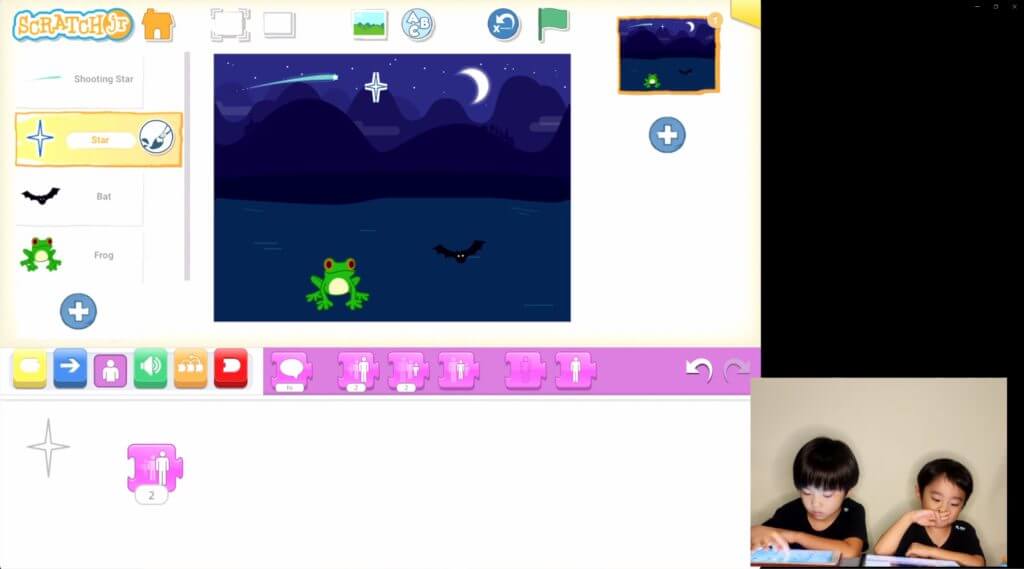
④キャラクターの大きさを調整する
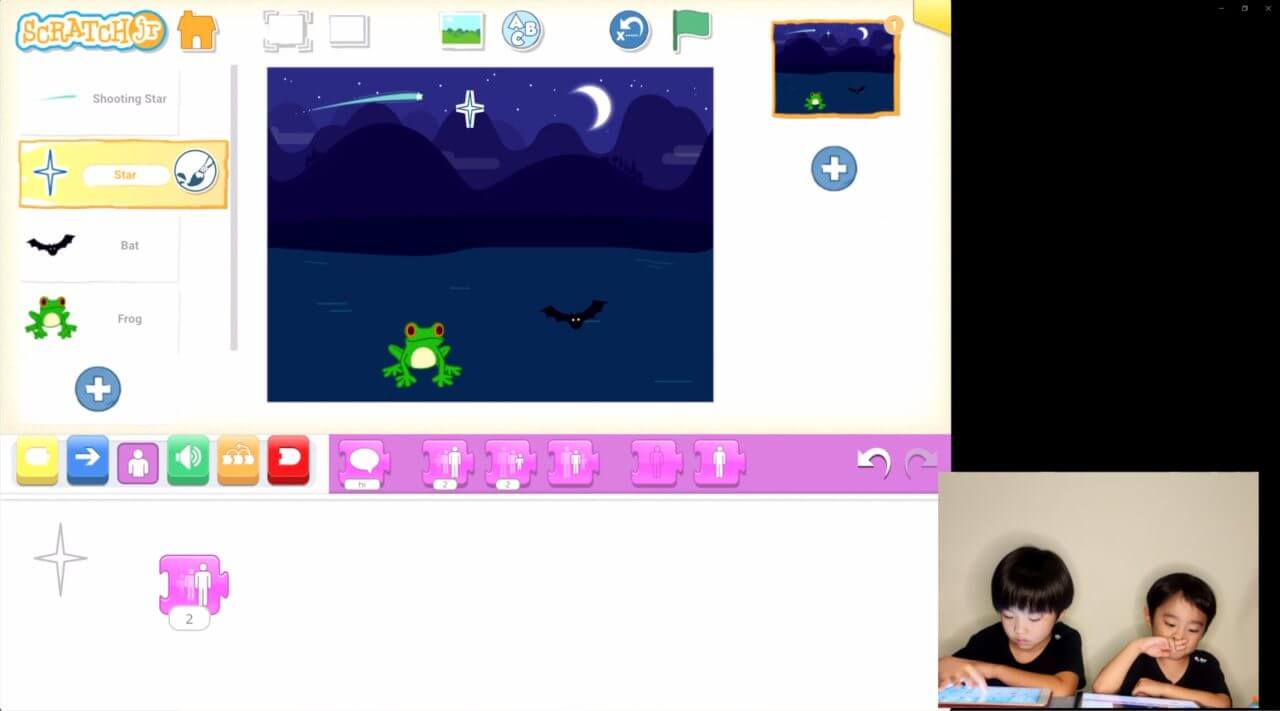
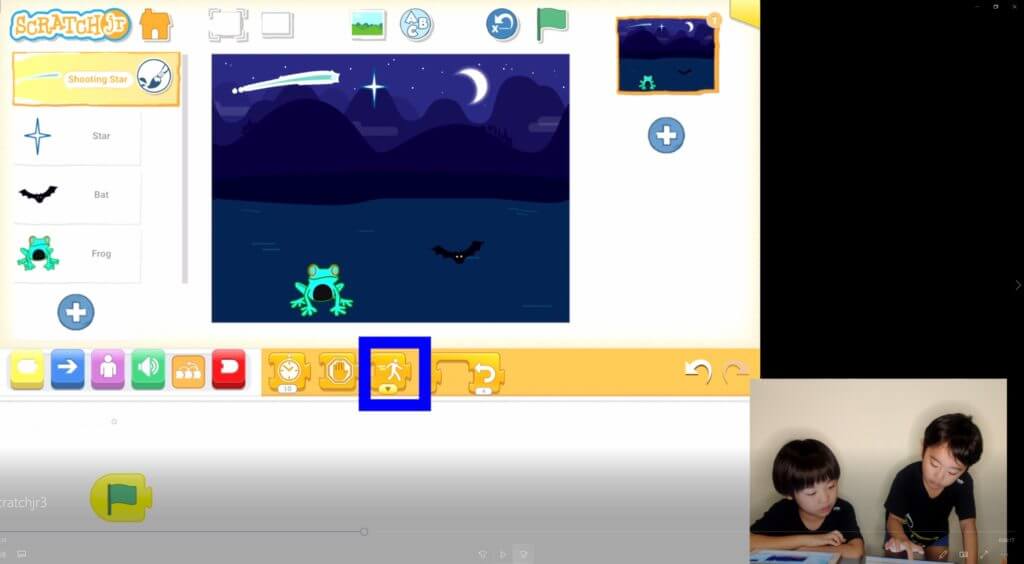
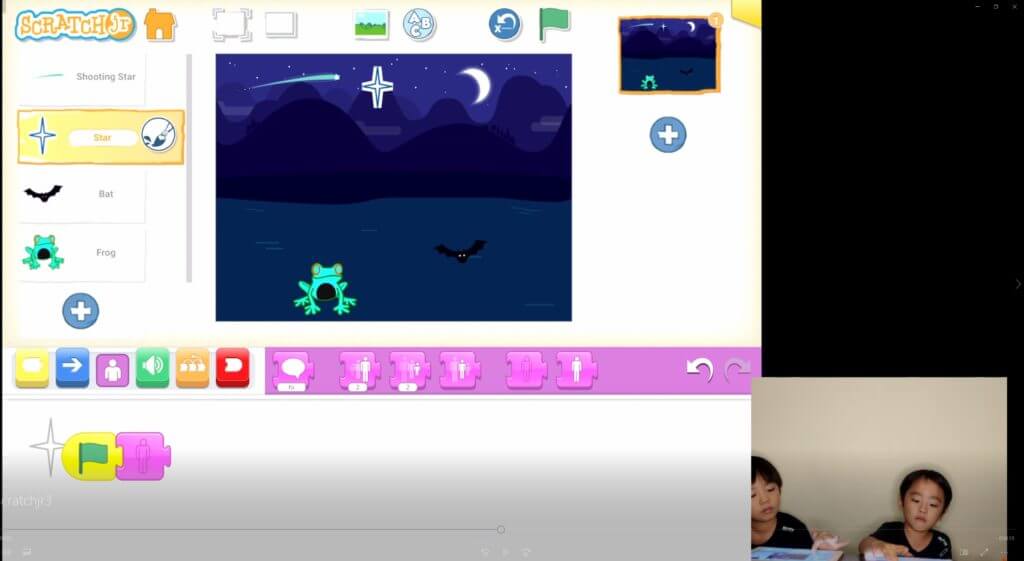
大きな星を選んで大きさを変えます。大きさを変えるには、紫の人のブロックを選んで青枠に囲われているブロックをプログラミングエリアにいれましょう。

追加したボタンを2回押しましょう。そうすると星が大きくなります。

⑤プログラムを作成する
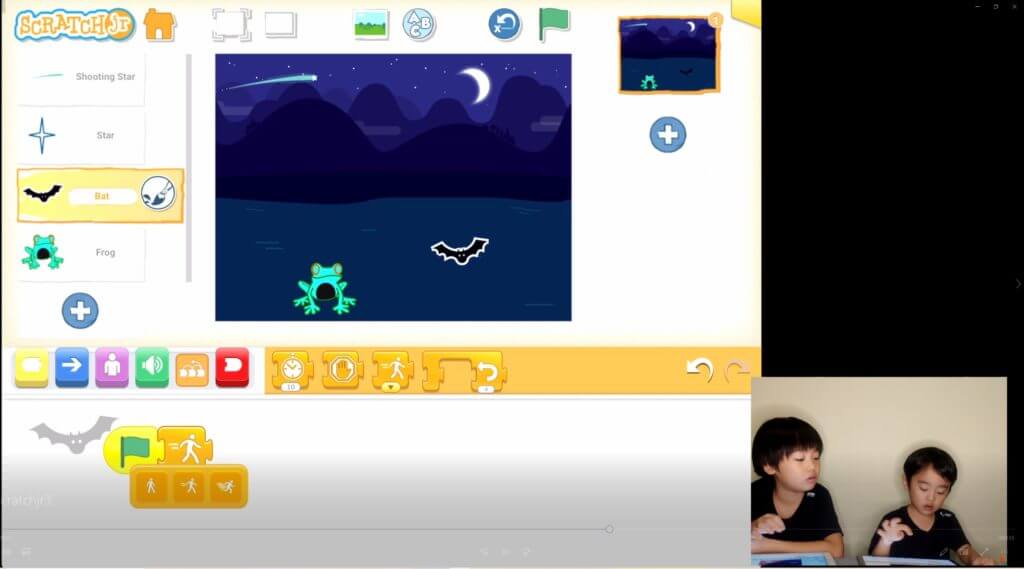
ながれぼしのプログラムを作成
まずは、ながれぼしのプログラムを作成していきます。ながれぼしは動きが速いので、動きの速さを変えるブロックを使っていきます。
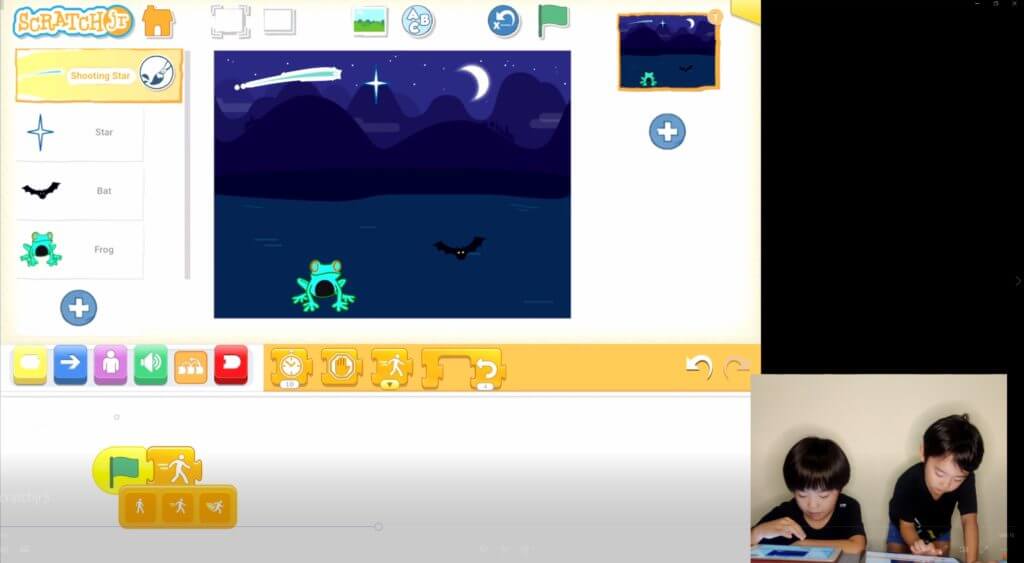
緑の旗を入れたら、オレンジのブロックの青枠でかこわれている、人が歩いているブロックをいれます。

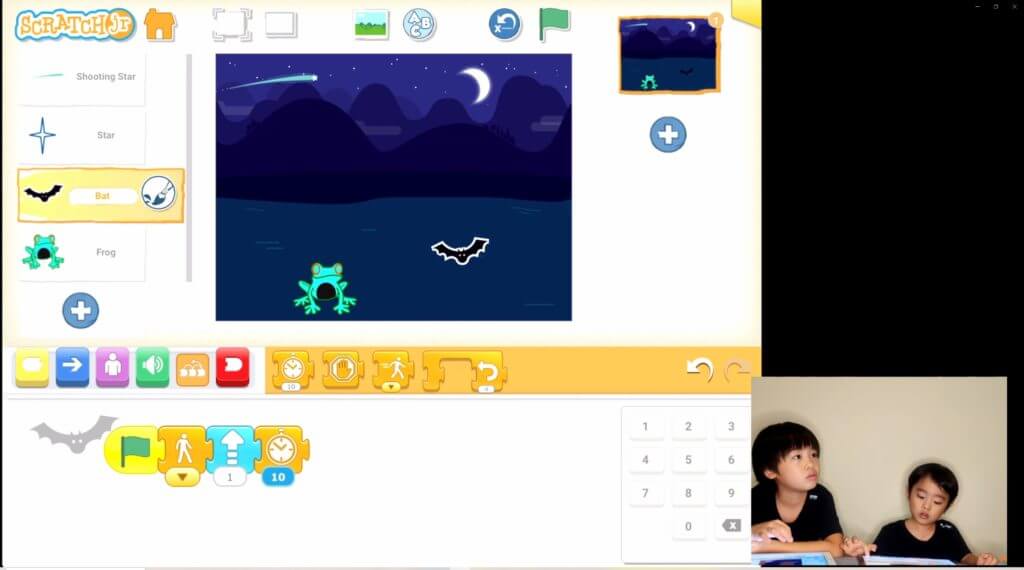
ブロックをいれたら、下にある矢印を押すと、いくつか速さのアイコンがでてきます。左から、ゆっくり、ふつう、はやいとなります。今回は速いのがいいので、一番右のものを選びましょう。

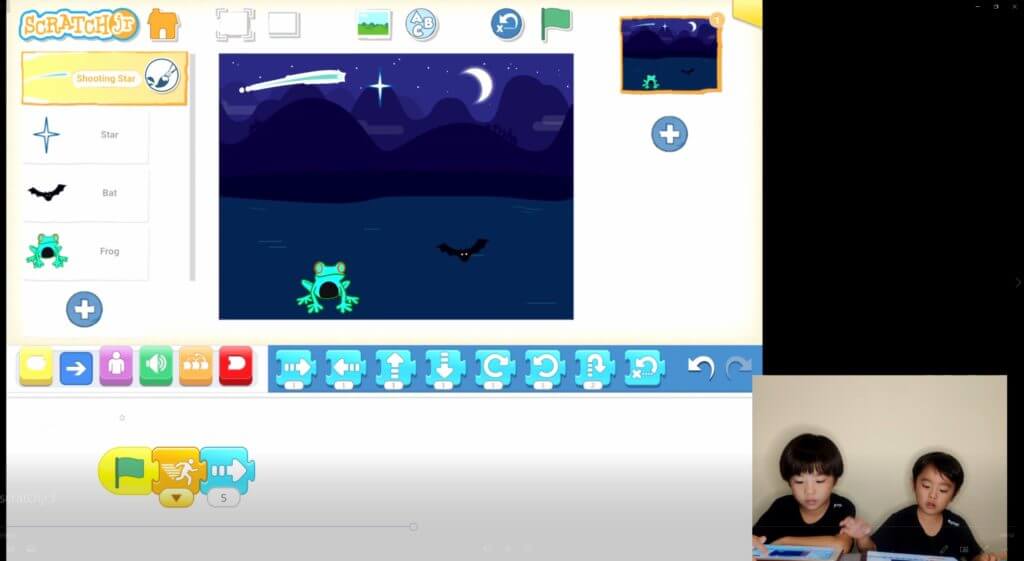
そして青矢印の→を入れます。

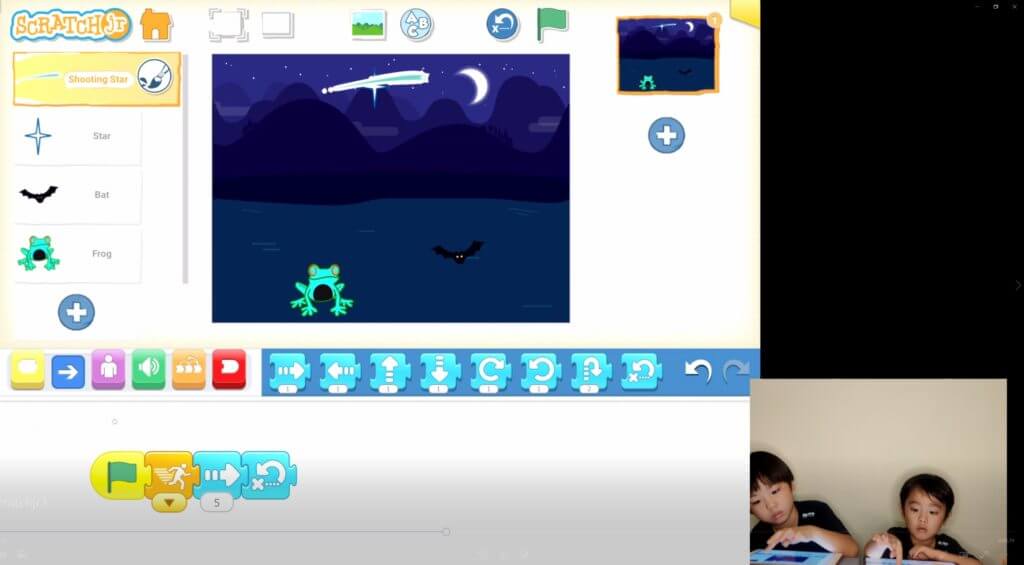
次に、一番右にある青いブロックをいれます。これは最初にいた場所にもどるプログラムです。こうすることで、元の場所に戻ってまた同じように動いてくれます。

さいごに、繰り返しのブロックを入れれば、ながれぼしのプログラムは完成です。完成したら、画面上にある緑の旗をおして、ながれぼしを動かしてみましょう。

大きな星のプログラムを作成
大きな星のプログラムは、きらきらと点滅する星をつくっていきます。きらきらと点滅するには、消えたり出てきたりする必要がありますので、そのブロックを使っていきます。
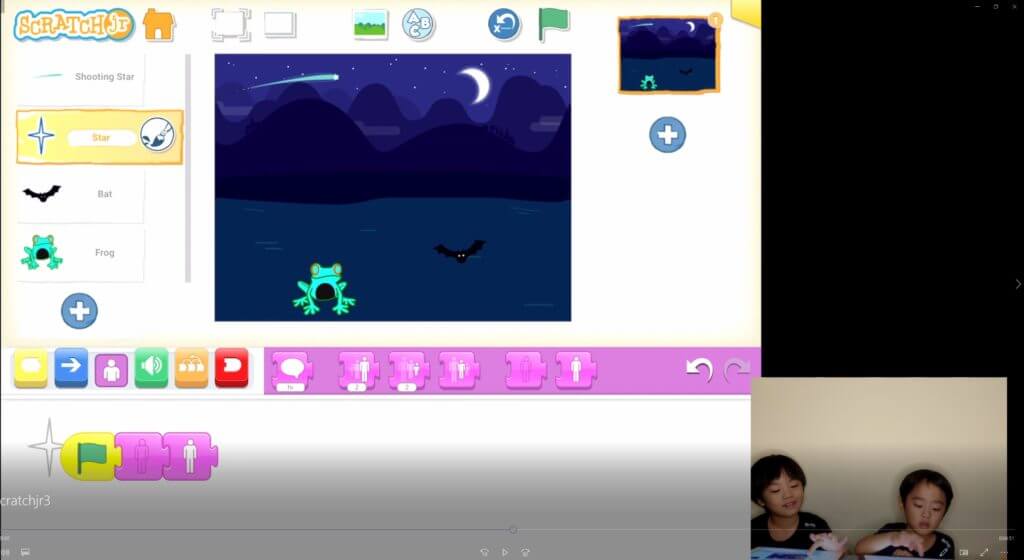
まず消えるには、紫のブロックの一番右から二番目の人が消えているブロックを使いましょう。

そして今度は、出てくる必要があるので、出てくるブロックを隣にくっつけます。

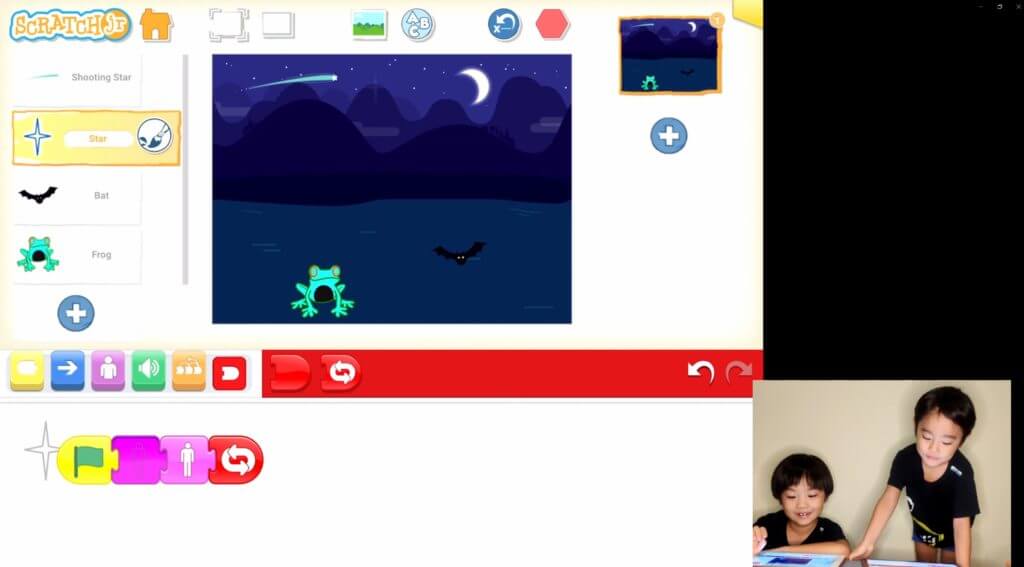
最後に繰り返しをいれると、大きな星のプログラムは完成です。また同じように緑の旗をおして、どのような動きになるか試してみましょう。

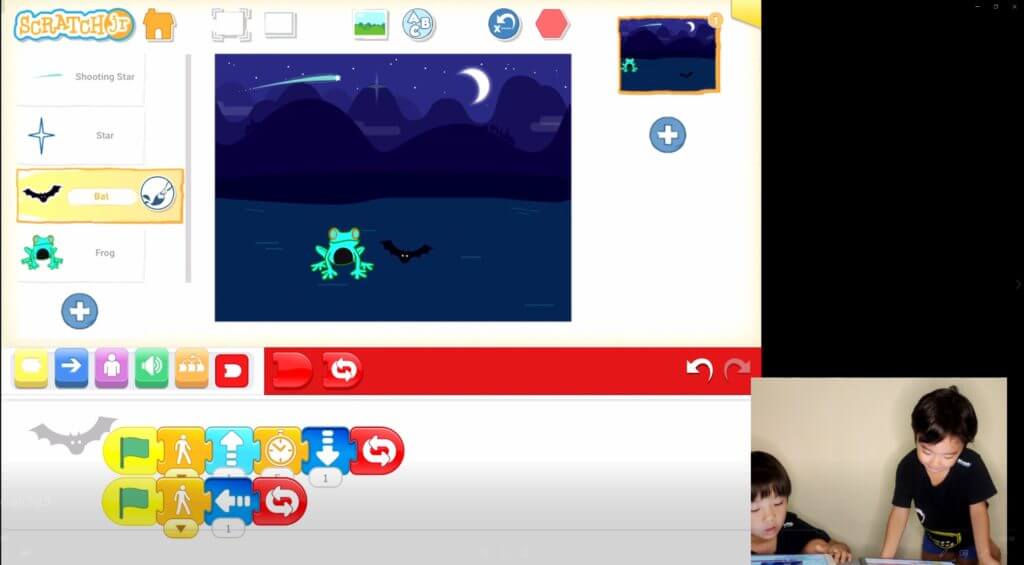
コウモリのプログラムを作成する
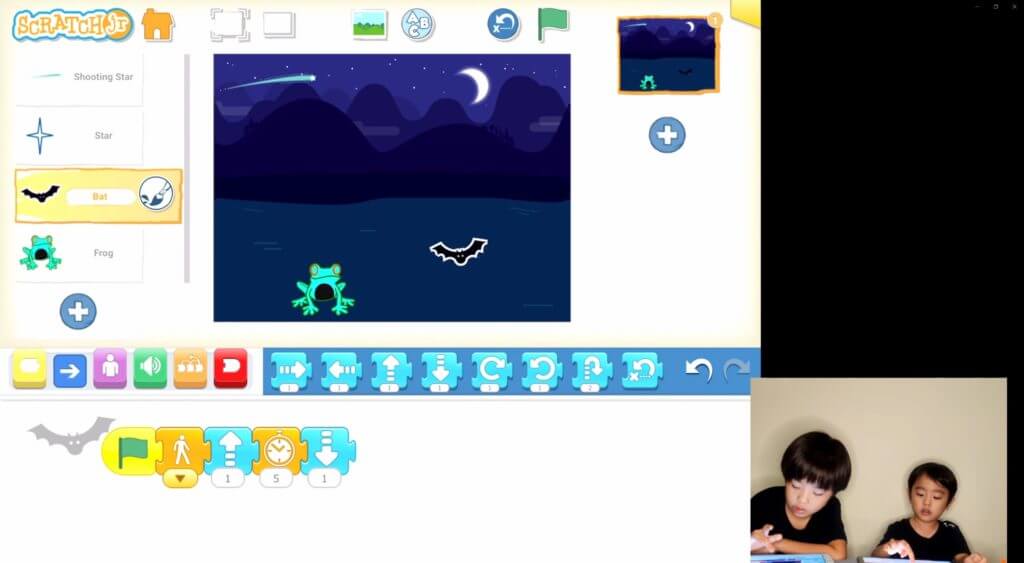
コウモリのプログラムは、コウモリのような動きを目指してプログラムを作ります。コウモリはゆっくり縦横に動くように調整していきましょう。
先ほどと同じように、動きの速さを決められるブロックを使っていきます。ブロックを選んだら、今度は一番左の遅いやつを選びましょう。

そして上下に動いていきたいので、↑の矢印をいれます。次に時計を入れて、ゆっくりと動くように調整をしていきます。↑のやじるしは1、時計は5の数字をいれましょう。

次に、↓に動かしたいので、1をいれてブロックをつなげます。

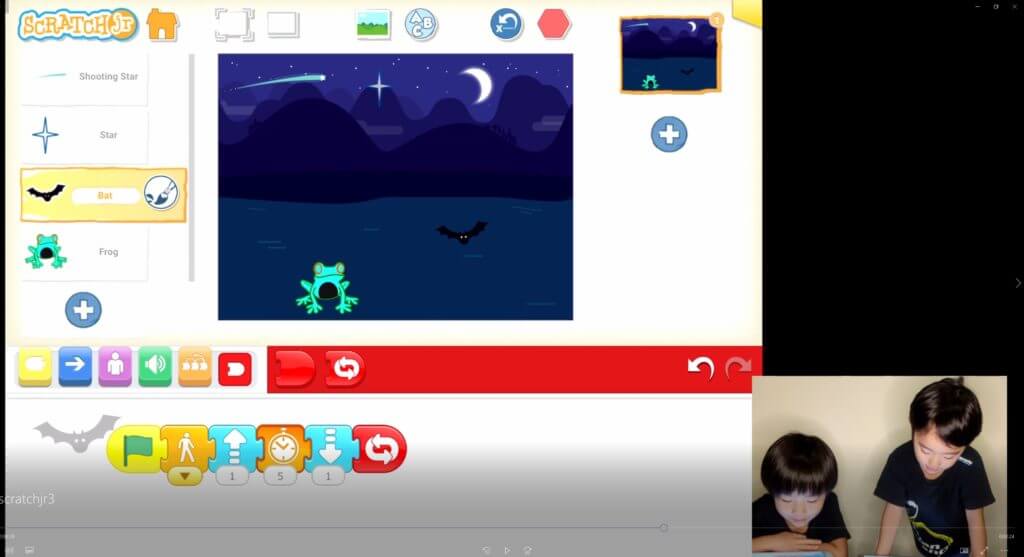
この動きをくりかえしたいので赤いブロックをいれて一つ目のプログラムがかんせいです。

コウモリを横にも動かせたいので、新しく緑の旗をいれて、横に動くプログラムを作ります。二つにわけることで自然の動きをするようになります。もしよかったら、一つのプログラムで↑↓←と動かすのと、このように2つのプログラムで動かすのにどのような違いがでるのか確かめてみましょう。

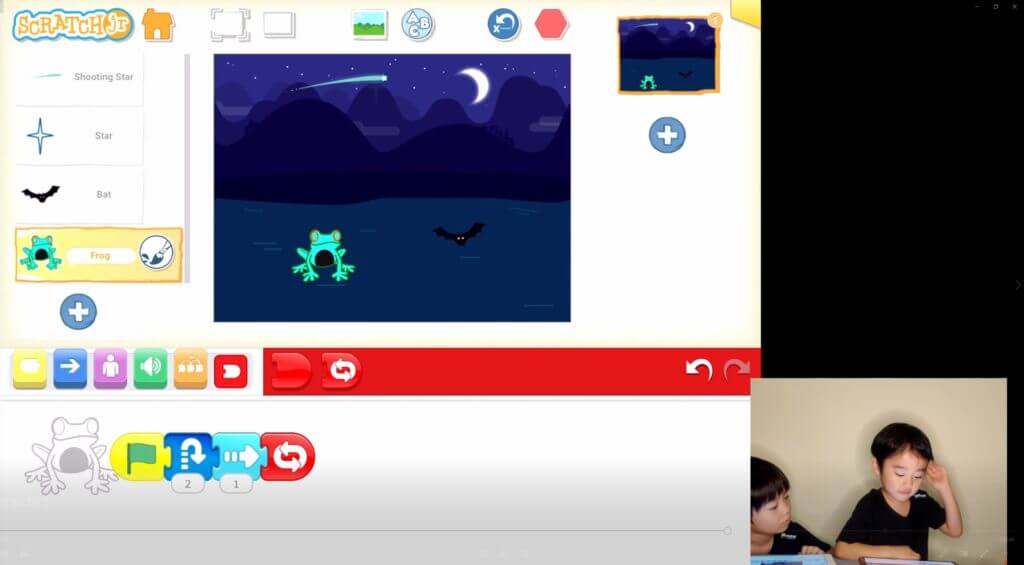
カエルのプログラムを作成
さいごにカエルのプログラムを作成していきます。カエルはジャンプするので、ジャンプのブロックを入れた後に→にいどうするブロックをいれます。最後にくりかえしのブロックをいれて完成です。

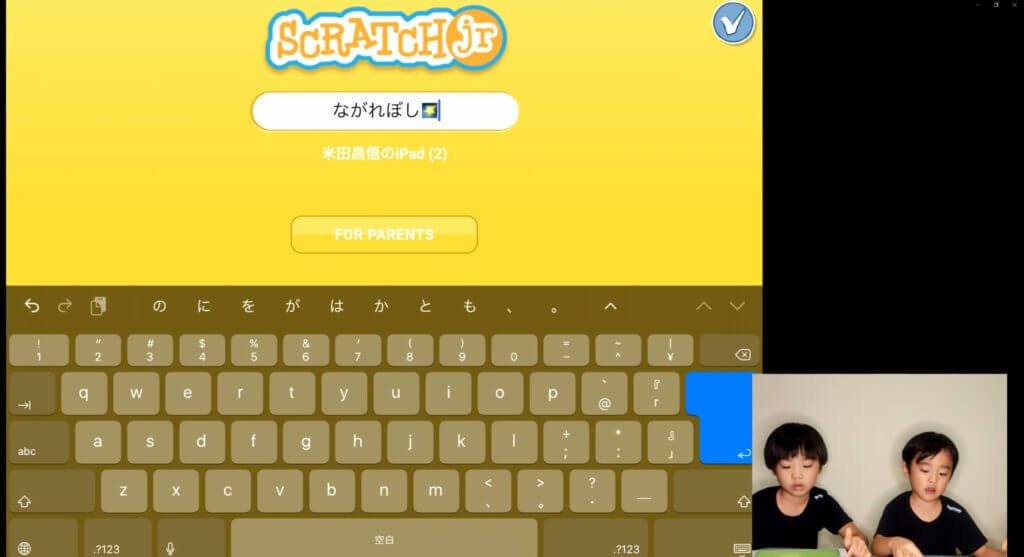
⑥プロジェクトのなまえをかえます
画面右上の黄色いボタンをおしてプロジェクト名をかえていきます。今回はながれぼしといれましょう。

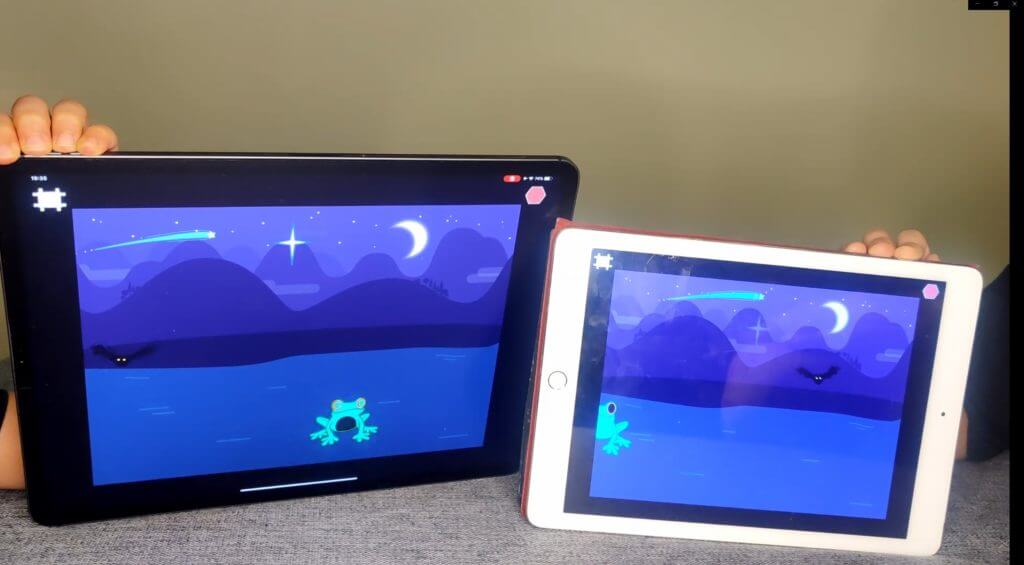
⑦かんせいしたら、かぞくにみせよう
これでプログラムは完成です。かんせいしたので全画面表示をしてかぞくのひとにみせましょう。

ScratchJrのプログラミング講座3回目 の動画解説
ScratchJrのプログラミング講座3回目 でまなんだこと
大きさをかえられるプログラム
大きさを変えられるブロックを使うと、キャラクターの大きさを小さくしたり大きくしたりできることがわかりました。
うごきのはやさをかえられるプログラム
うごきのはやさを変えられるブロックを使うと、キャラクターのうごきをおそくしたり、はやくしたりすることができました。
きえたり、でたりするプログラム
きえたり、でたりするブロックを使うと、キャラクターを点滅させられることがわかりました。
ふたつの動きをつくるプログラム
コウモリのところで、↑↓に動くプログラムと、←に動くプログラムをわけることで、コウモリのような動きにすることができました。
ScratchJrのプログラミング講座3回目 のまとめ
今回のレッスンでも新しいブロックの使い方や、プログラムの書き方について解説しました。今回のものを使って、ぜひオリジナルのプログラムもつくってみてくださいね。