5歳から!スクラッチジュニアを使ってプログラミングを学ぼう
この記事では、スクラッチジュニアの概要から、ダウンロード方法、そして効果的な活用方法までをじっくりとご紹介していきます。すでに知っている方は実際の活用方法をチェックしていただければすぐに学習を始めていただけると思います。
スクラッチジュニアとは

プログラミング学習に興味をおもちのご家族であれば、一度は聞いたことである「スクラッチ(Scratch)」を幼児向けにリリースしたのが、今回ご紹介するスクラッチジュニア(Scratchjr)です。
MITメディアラボが開発したビジュアルプログラミング言語

Scratchは、MITメディアラボが開発したビジュアルプログラミング言語でして、世界中の教育機関や塾などで最も導入されているプログラミング学習言語です。また日本のプログラミングスクールの大半がスクラッチを使ってプログラミングを指導しています。今後日本でもプログラミングが必修化に伴い、スクラッチを利用する機会は多くなることが想像されますので、早めに試しておいて損はないと思います。
スクラッチジュニアの対象年齢

スクラッチは小学生中学年以降を対象としていますが、スクラッチジュニアは5歳~となっていますので、幼稚園の子供から使用することができます。
実際の画面をご覧いただければわかりますが、使用するブロックはすべてアイコンで表示されているので、文字が読めなくても感覚的にプログラムを組むことができます。なお、年齢に関係なくプログラミングを初めて学ぶ方には非常におすすめのツールになります。
もし年齢別のプログラミング学習アプリを知りたければ以下の記事もご覧になるといいと思います。
スクラッチジュニアよりも、簡単に学べる無料アプリはたくさんあります。対象年齢も4歳~となっています。
スクラッチジュニアの必要環境

スクラッチジュニアは、タブレット端末を使用して学習をします。残念ながらスマホは対応していないためタブレットをご用意ください。なお対応OSはiOS,Android,fireosに対応しています。ですのでiPadやアンドロイドタブレット、AmazonのFireタブレットのいずれも使用することができます。
もしタブレット端末をお持ちでない方は、コスパがいいのはAmazonのFireタブレットです。十分な機能性がありつつも、1万5000円ほどで購入できます。もしくはAndroid端末が良いと思いますが、もしAppleに強いこだわりがあるのでしたら最近は安くなってきているのでiPadでもいいでしょう。
画面はできれば10インチ程度あると見やすくて操作がしやすいと思います。
スクラッチジュニアでできること
スクラッチジュニアでできることは様々です。アニメーションや絵本の制作だけでなく、ゲームの制作まで行うことができます。
スクラッチほど複雑なものを作れるわけではないのですが、ゲームまで作れるので子供にとってはテンションがあがります。
スクラッチジュニアのダウンロード方法
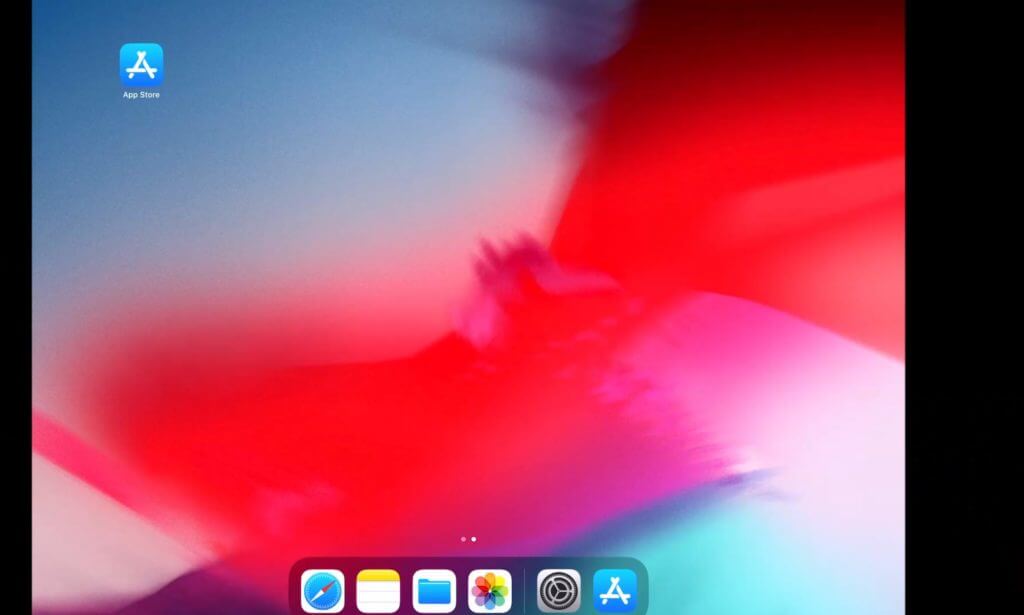
スクラッチジュニアのダウンロード方法は(以下iPadの方法)AppStoreをクリックします。

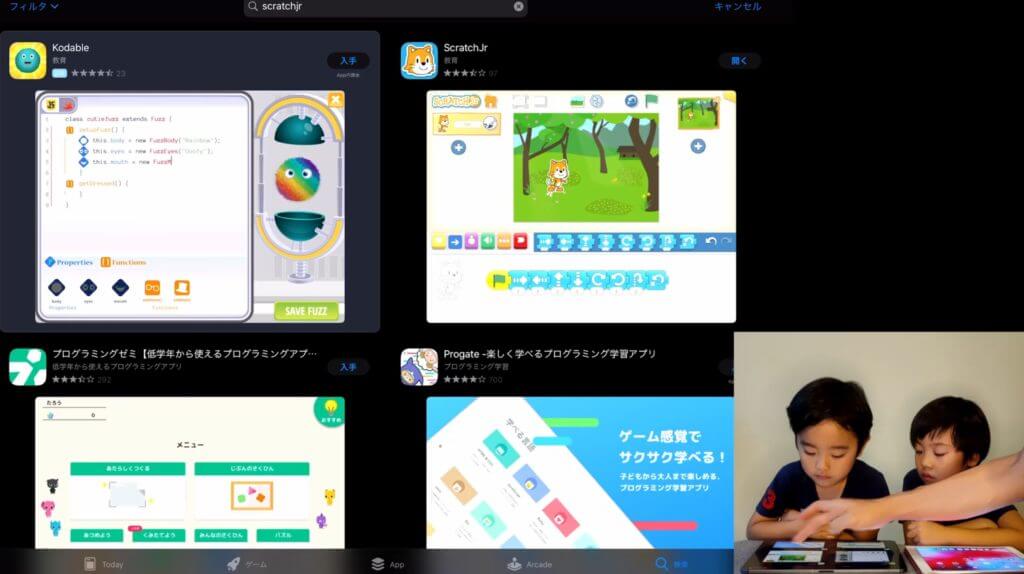
次に検索ボタンを押して「Scratchjr」と検索してください。

スクラッチジュニアの使い方
スクラッチジュニアの基本的な操作について
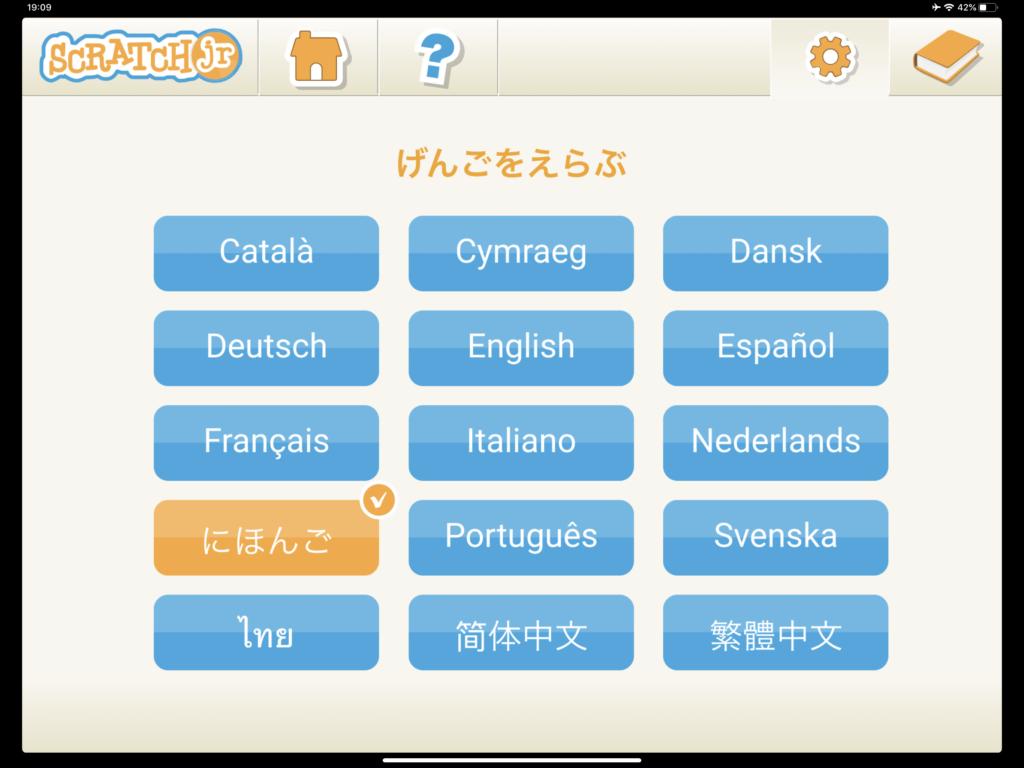
日本語に設定をしよう
もし「にほんご」に設定されていない場合は、画面右上にある歯車のマークをおしましょう。ここで言語の設定がおこなえます。

画面全体の説明
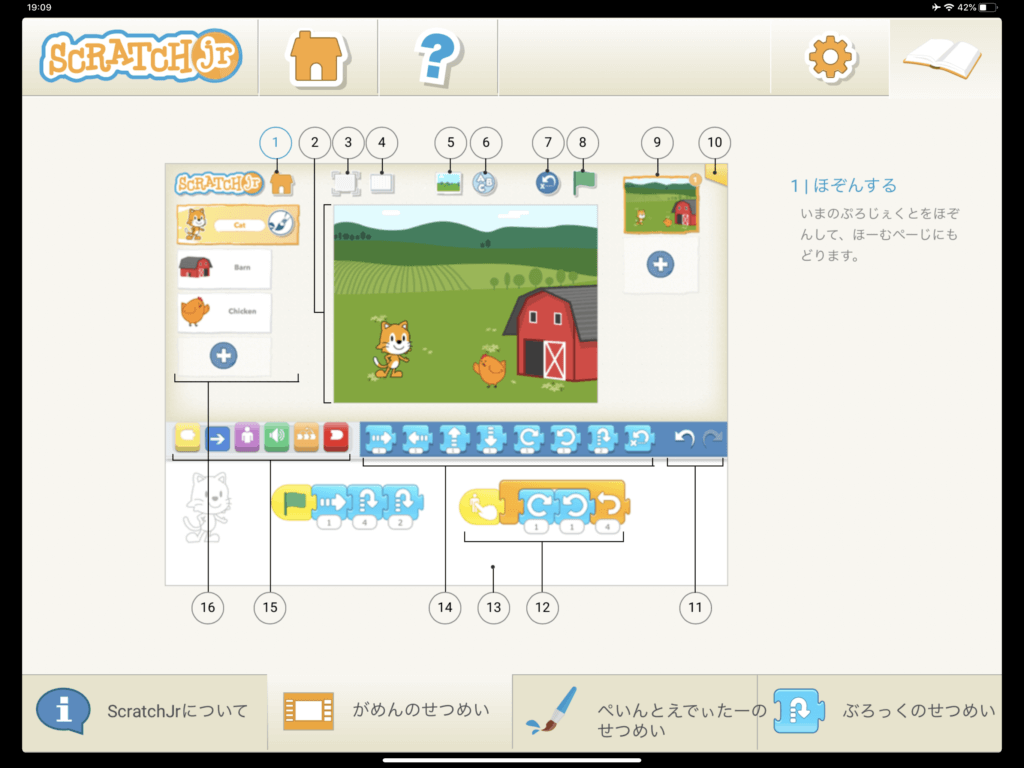
画面全体の説明については、画面右上にある本をタップして、画面したにある、「がめんの説明」というタブをタップしましょう。そうすると確認することができます。

それぞれのブロックの意味
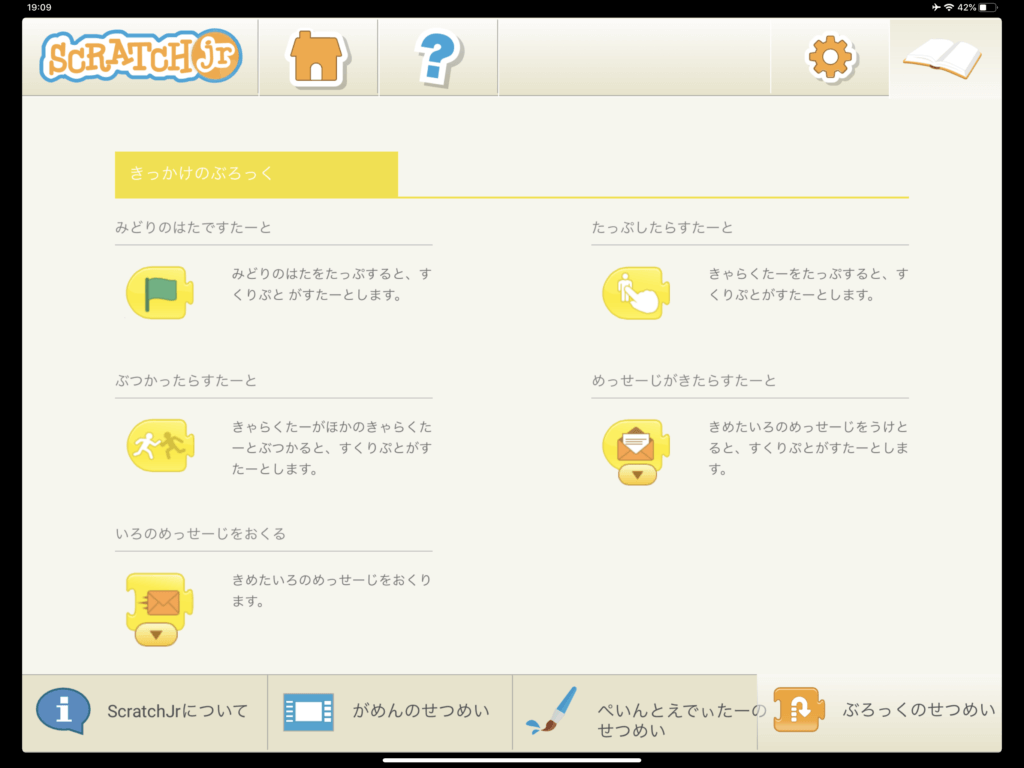
それぞれのブロックの説明もありますので、必要に応じて確認しましょう。

スクラッチジュニアの初めてのプロジェクトを作成しよう
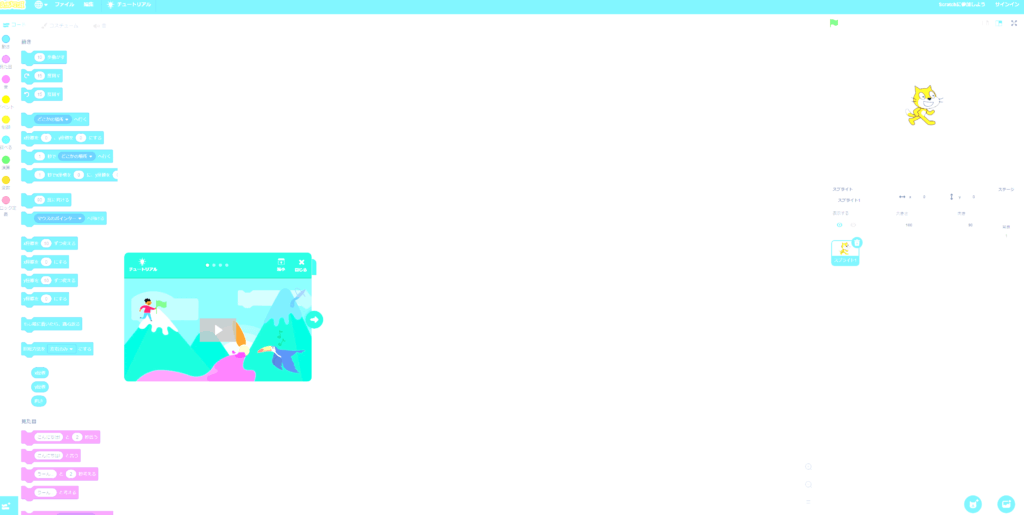
Youtubeのスクラッチジュニア講座にあげている動画をベースに解説
初めてのプロジェクトは、プログラミングの世界では有名な「ハローワールド」のプロジェクトを作っていきます。
使い方については、Youtubeで解説しながら進めていますのでそちらをご覧ください。Youtubeを見ながら以下の記事も参考にしていただければと思います。
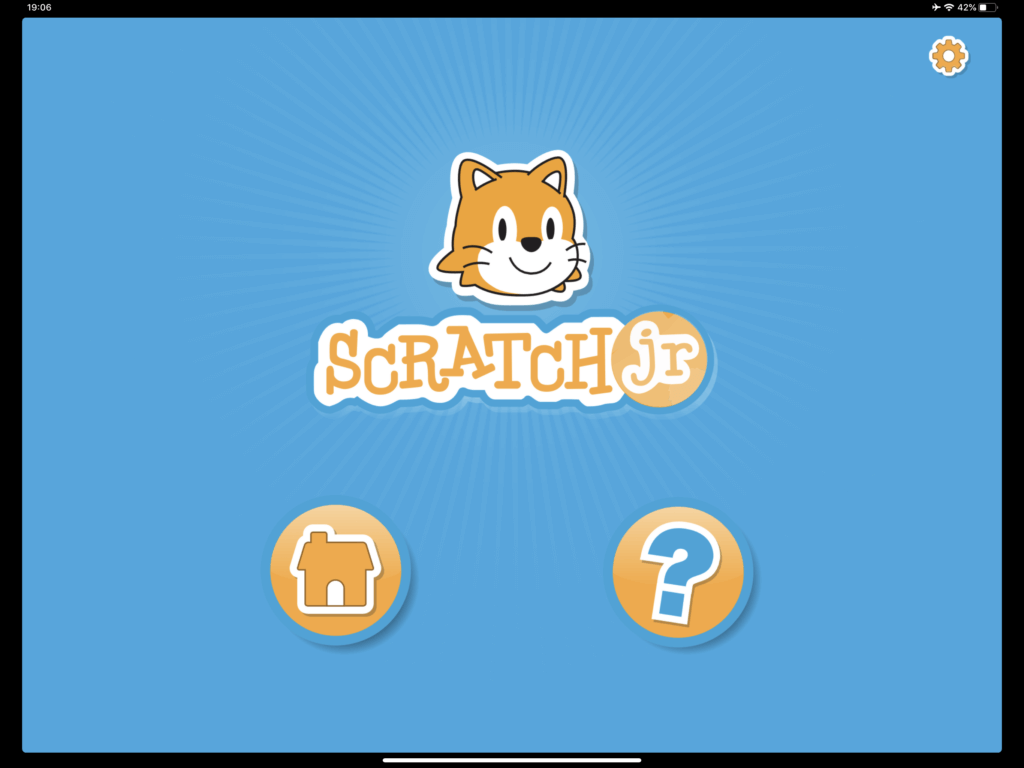
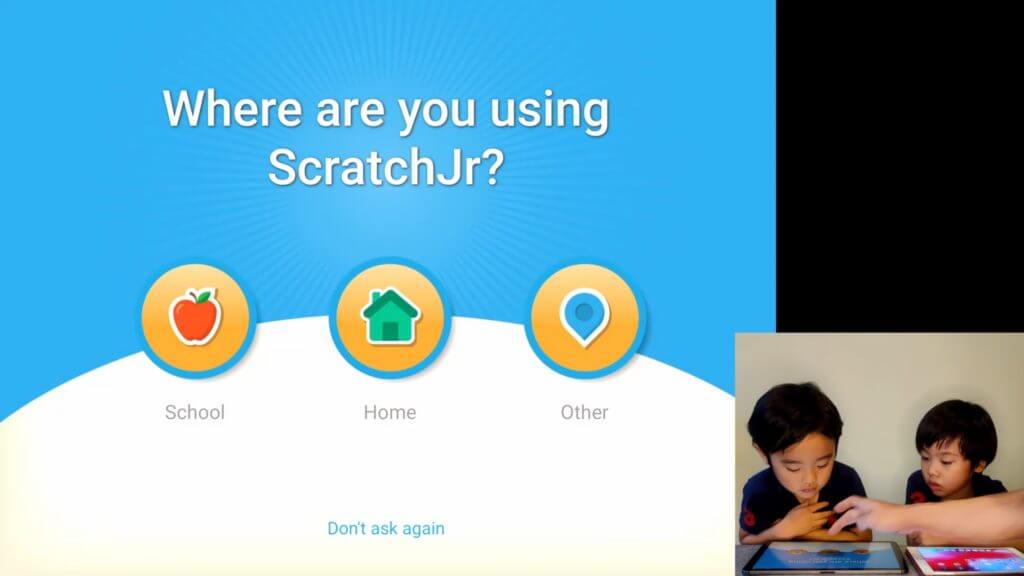
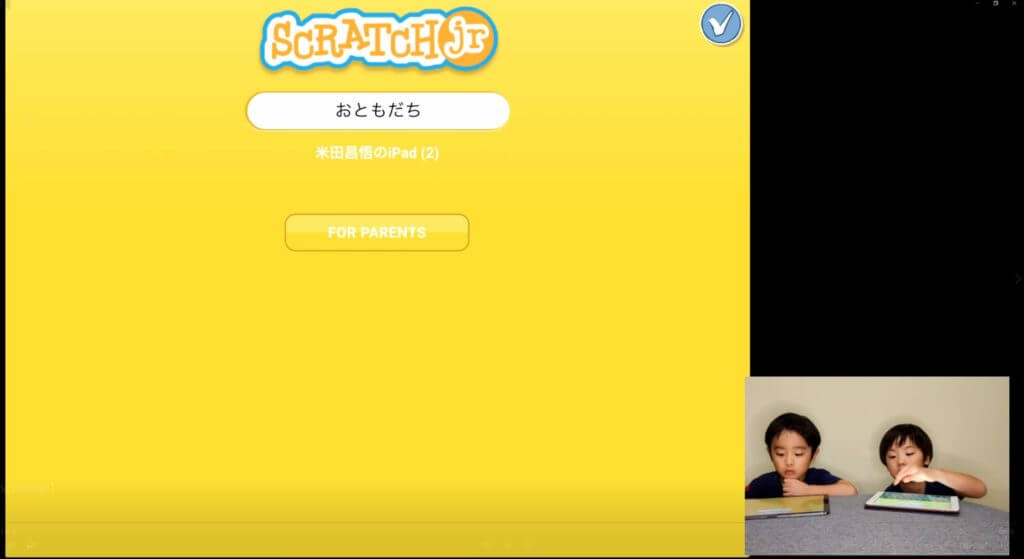
①アプリを起動しましょう
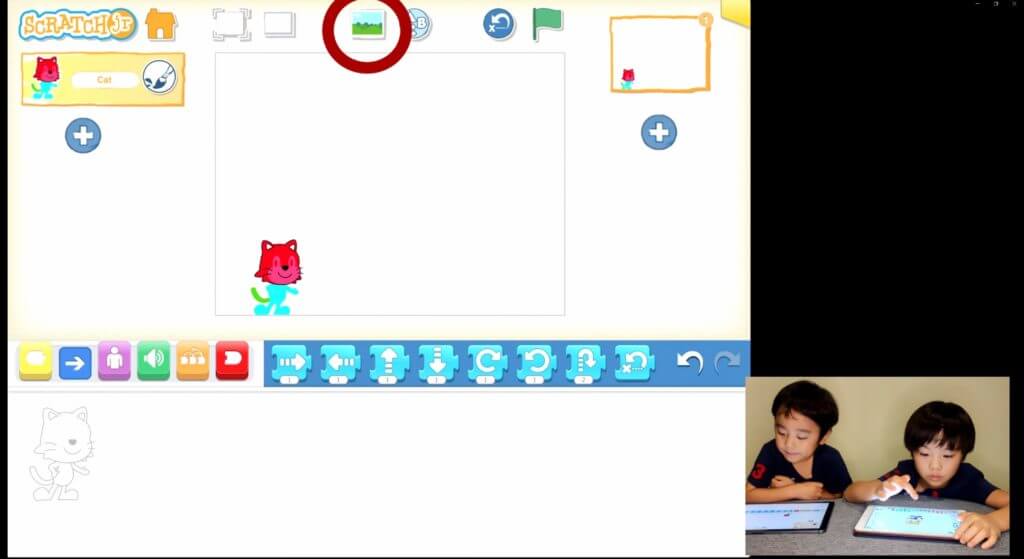
アプリを起動したら、上記の画面がでますので、真ん中の家のマークをおしましょう。

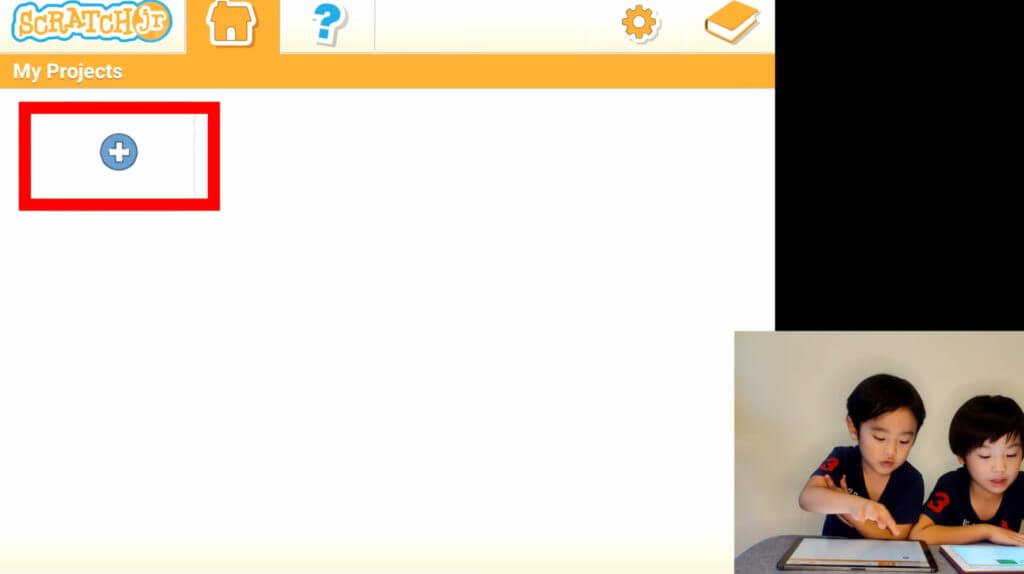
② プロジェクトを作成
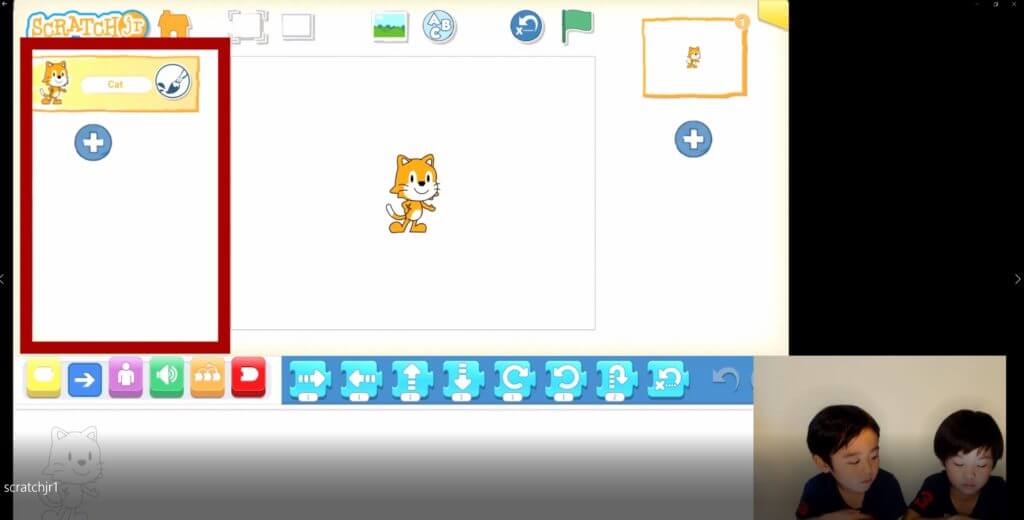
画面赤枠に囲まれている+ボタンをおしてプロジェクトを作成します。

③ キャラクターを編集してみよう
画面左側の赤枠でかこまれているところが、キャラクターを編集できるところです。

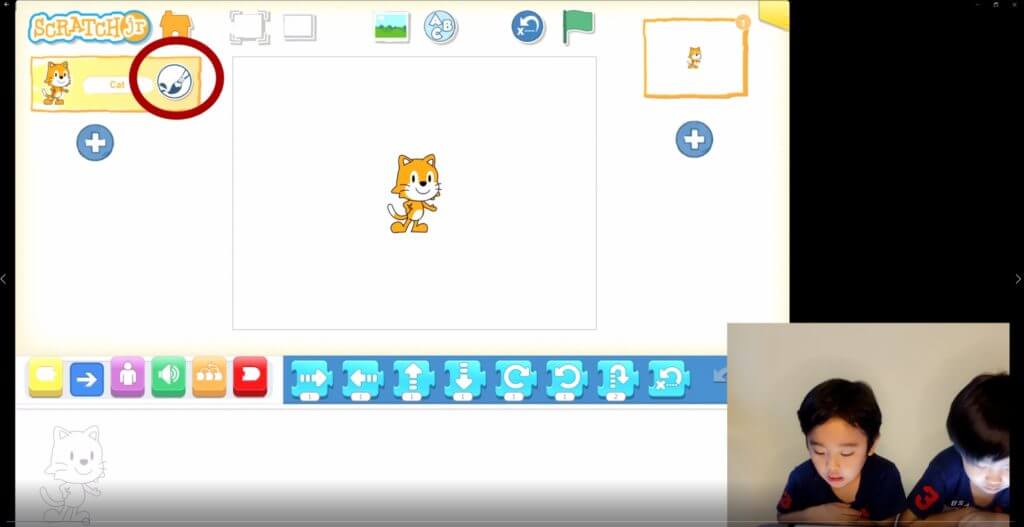
以下の絵の具ボタンをおすと、それぞれのキャラクターが編集できます。

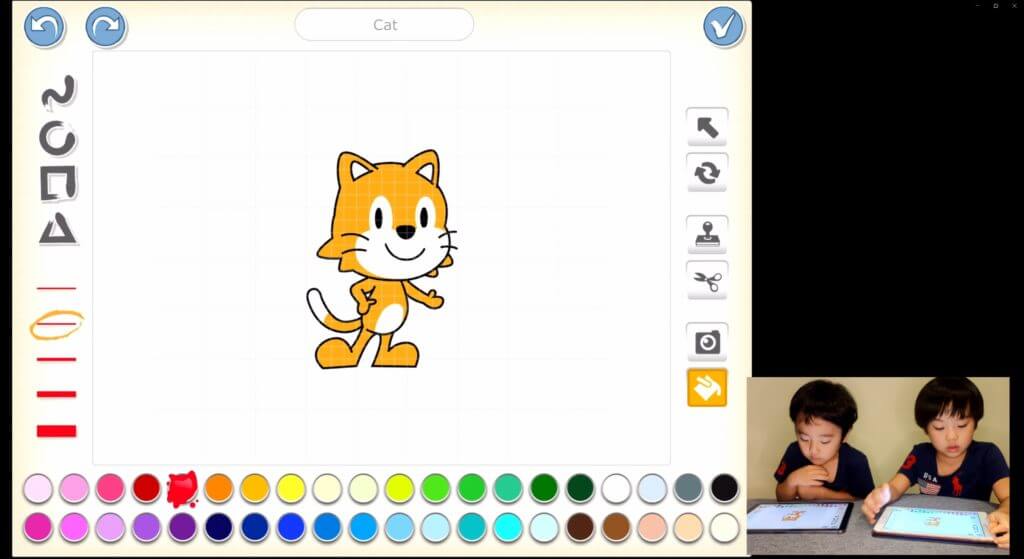
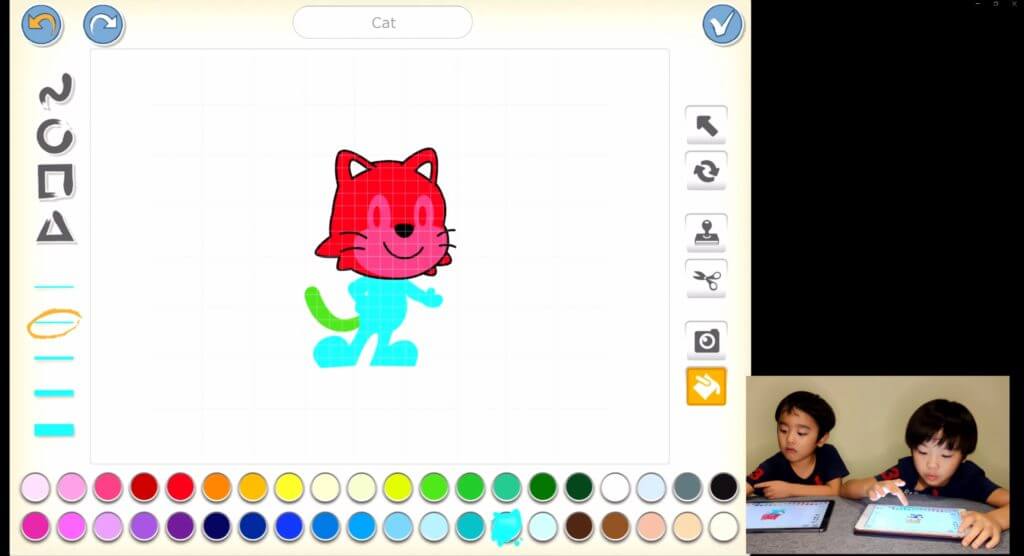
キャラクター編集画面では、色を変更、絵を追加・修正・複製、カメラの撮影が行えます。今回はネコを好きな色にかえましょう。好きな色を選んで、変更したい部分のパーツをクリックします。

もしやり直したい場合には、画面左上にある左矢印を押せば一つ前に戻ります。取り消したい場合は右矢印を押せば取り消せます。
ネコを好きな色に変えられたら、画面右上にあるチェックボタンを押すと編集が完了します。

④背景を選ぼう
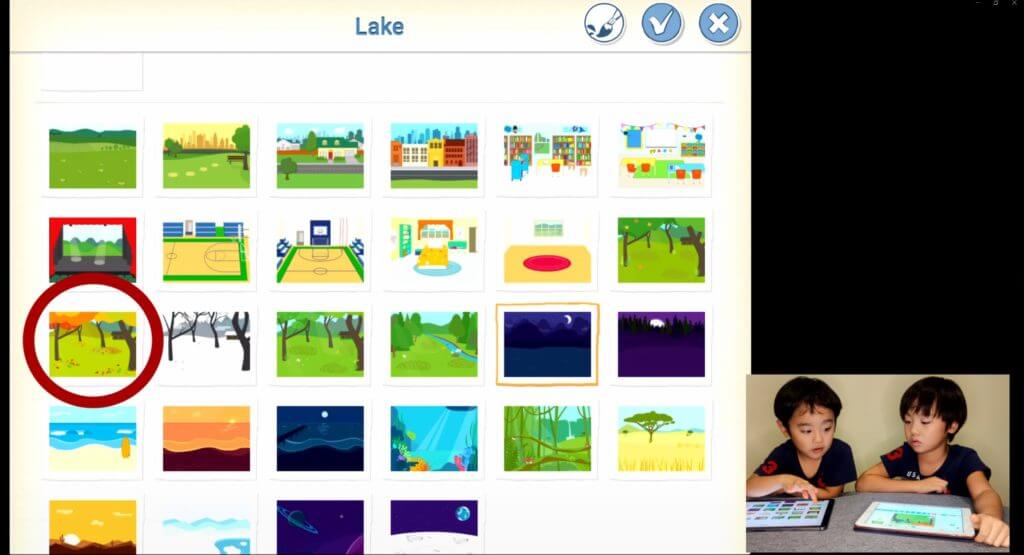
次に画面上にある、写真ボタンをおして背景を変更します。

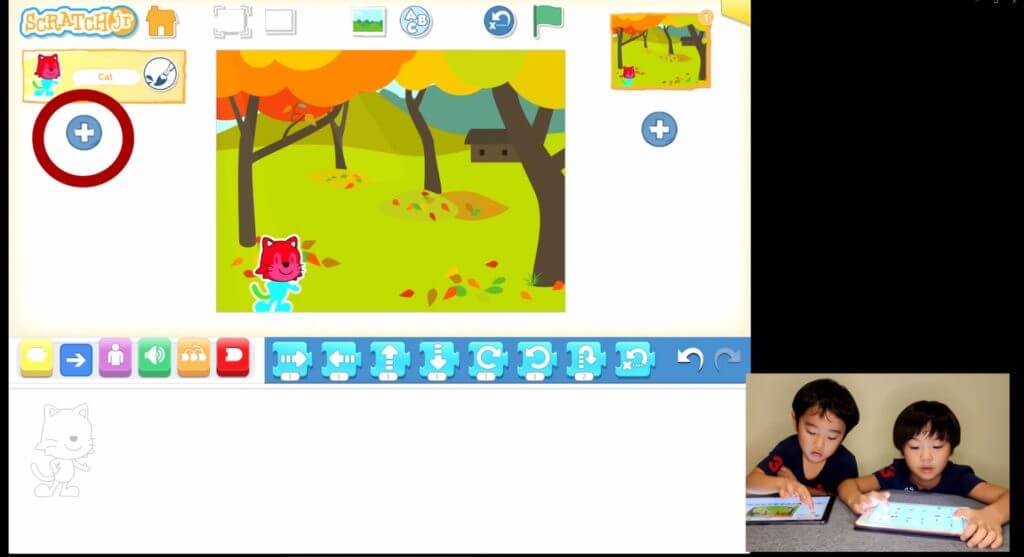
今回は途中にある、秋の背景を使います。選択して、右上のチェックをおしましょう。

⑤キャラクターを追加する
ネコの下にある、プラスボタンをおすとキャラクターを追加することができます。

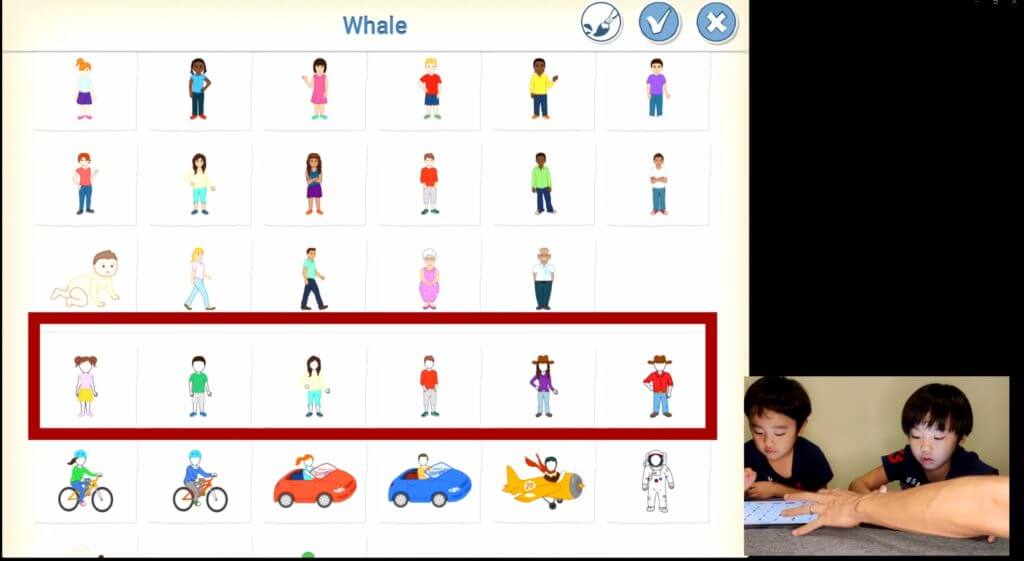
しばらくスクロールしていくと、顔のない人物がいますので、いずれかのキャラクターを選んでください。選んだら右上の絵の具マークをおしてください。

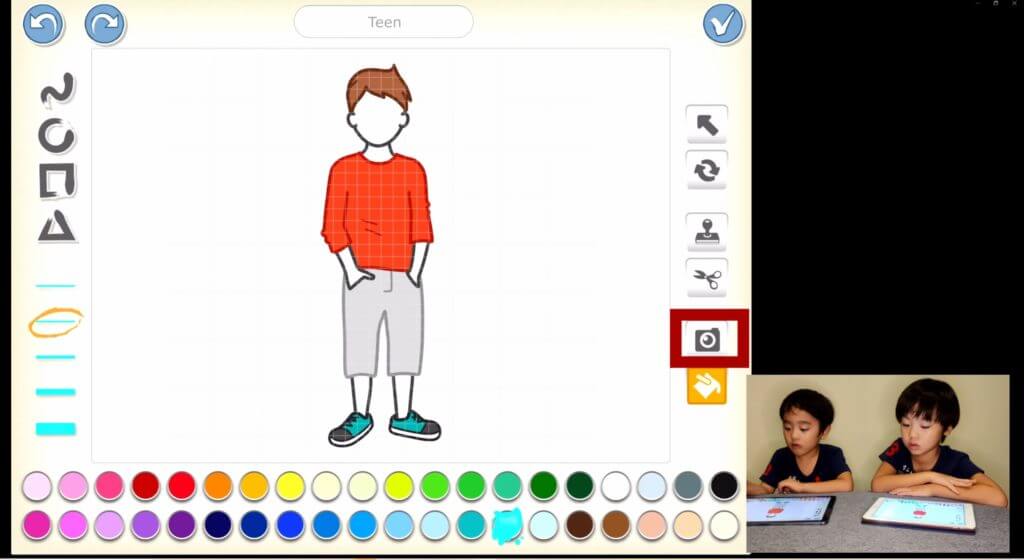
追加したキャラクターの編集画面です。好きな色に変えてもらってかまいません。右下のカメラのマークをクリックしましょう。

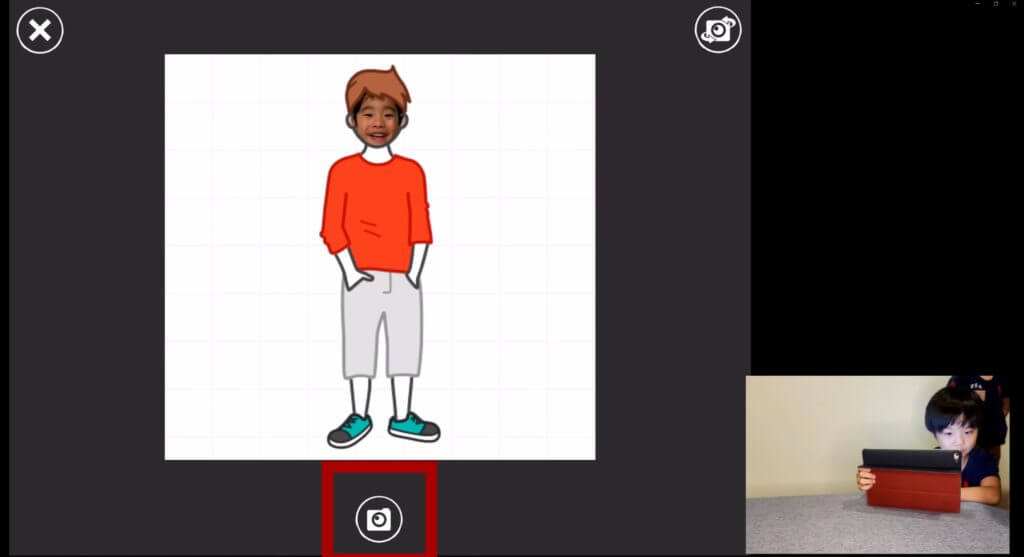
そうするとカメラが起動します。顔の部分に当てはまるようにカメラの焦点をあてて撮影をしましょう。

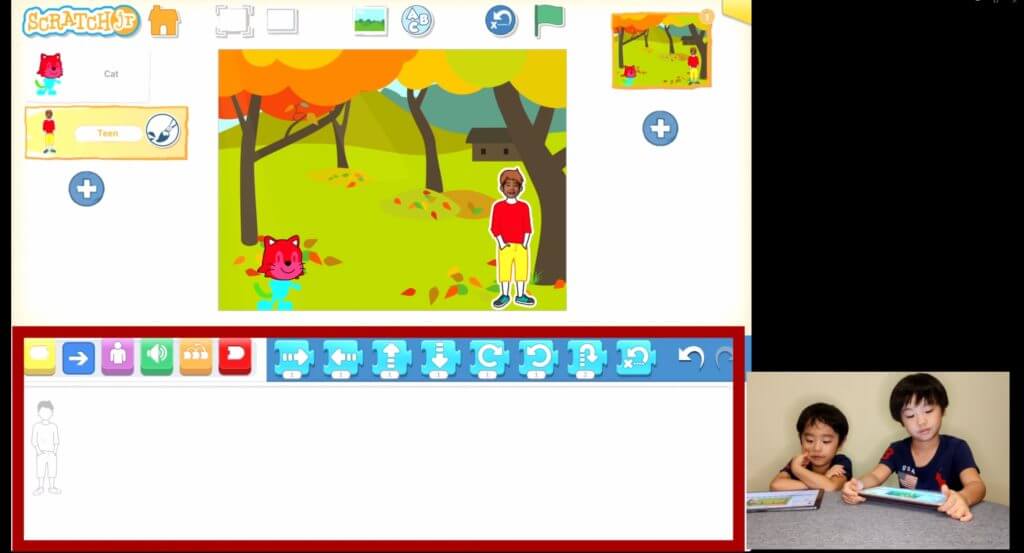
⑥プログラムを作成していく
画面下側がプログラミングエリアとなります。ここにブロックを入れていくとプログラムを書くことができます。

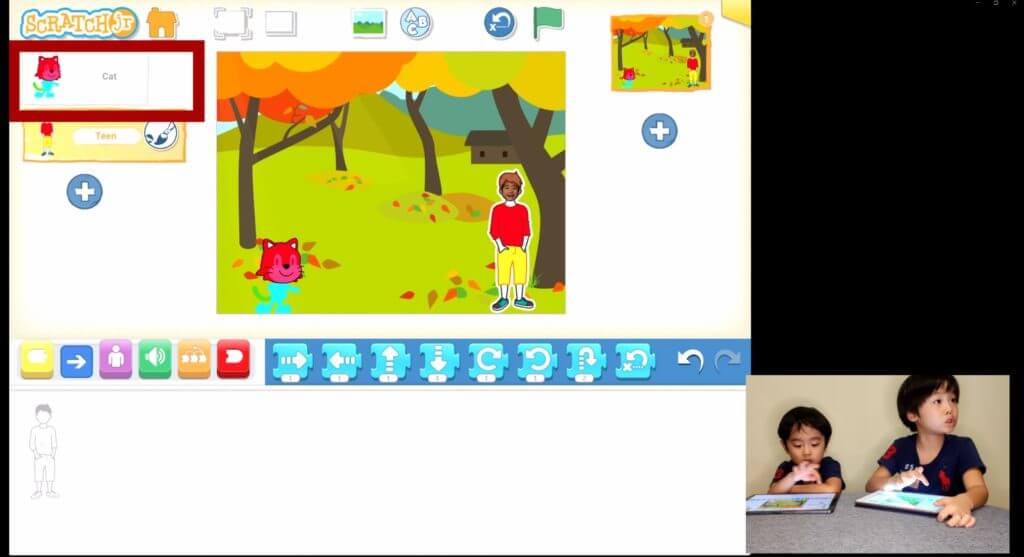
ネコのプログラムを作成する
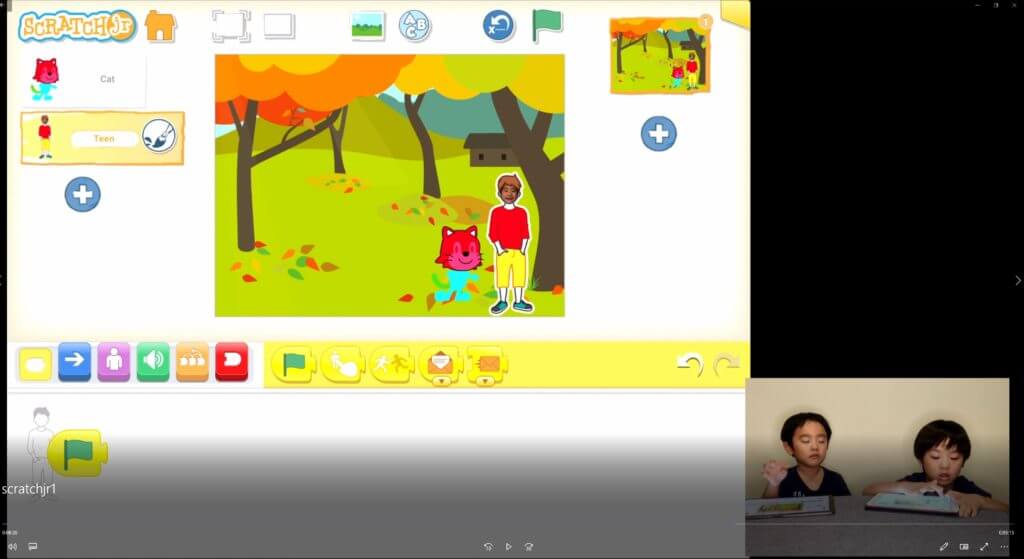
まずはネコのプログラムを書くので、キャラクター画面にあるネコをクリックしましょう。そうすると、プログラミングエリアにいる絵がネコにかわります。

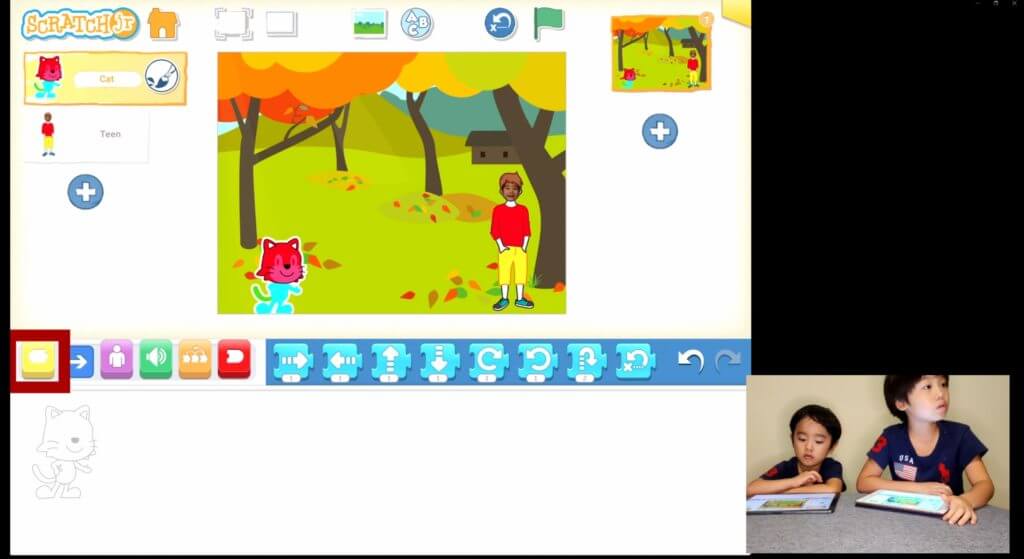
黄色いブロックをおしてください。

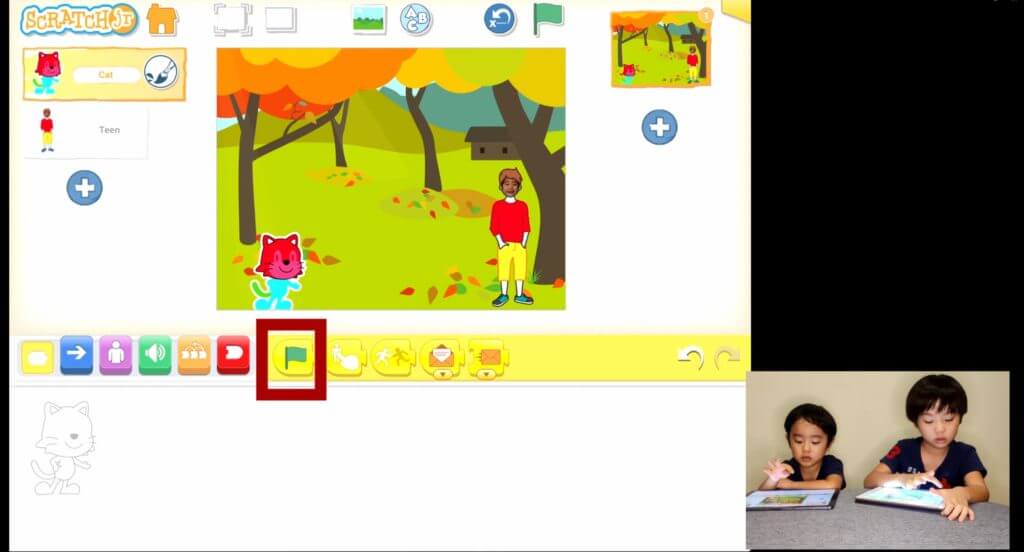
そして緑の旗をプログラミングエリアに移動します。この緑の旗は、スタートの合図となるため、必ず最初に入れる必要があります。

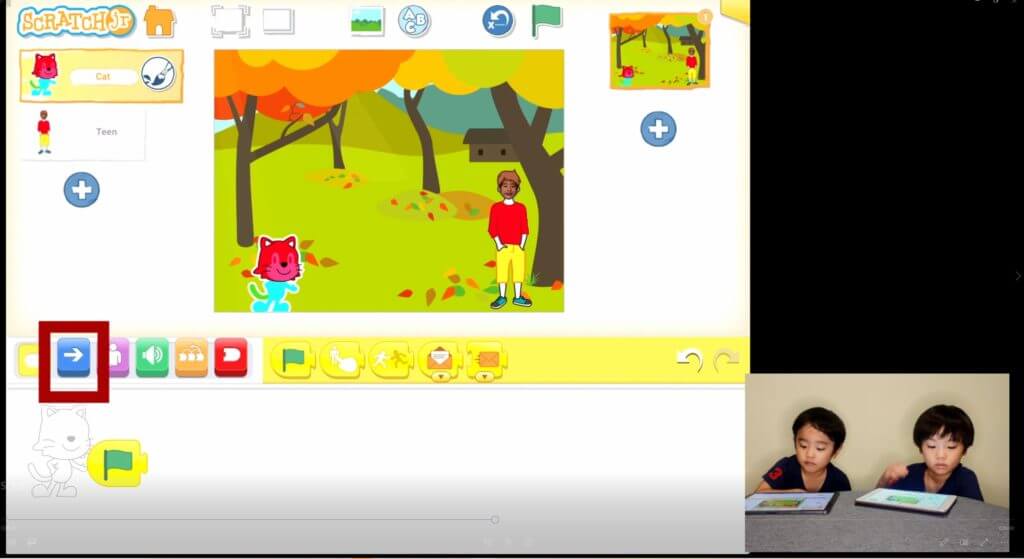
続いて青いブロックをクリックしましょう。

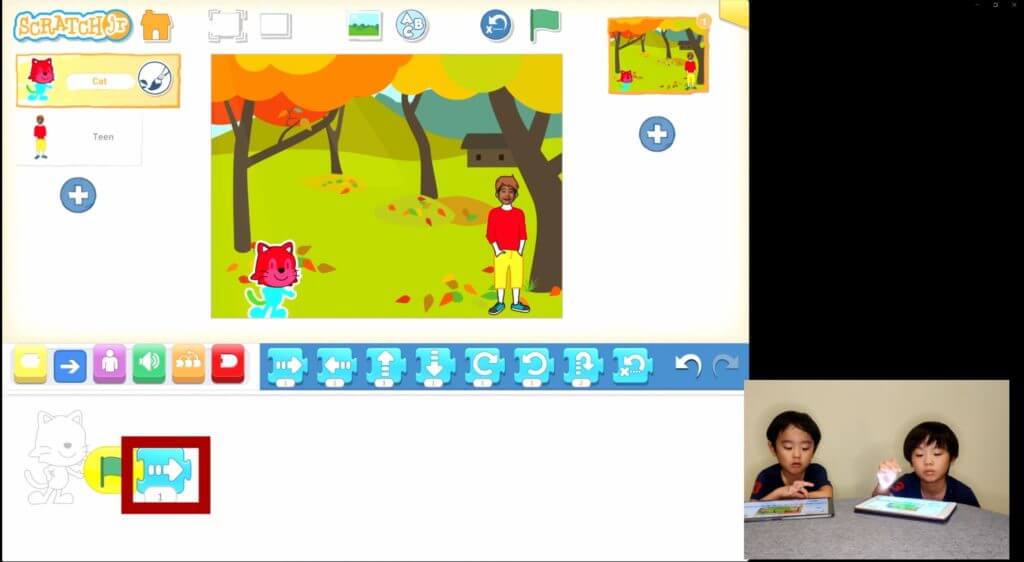
→のアイコンのブロックを緑の旗のブロックの横につなげます。そして1と書いてある部分をクリックして12と入力しましょう。

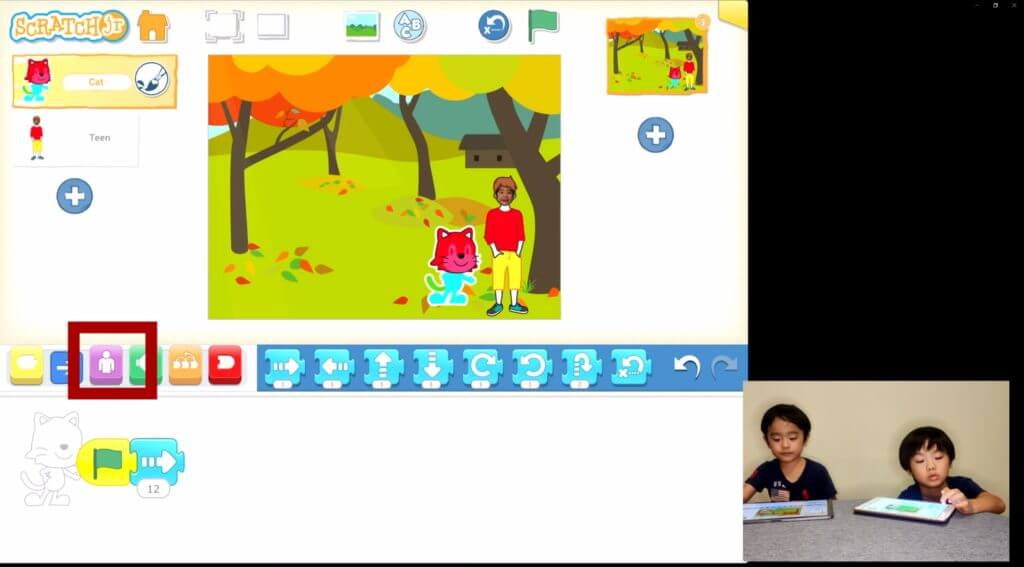
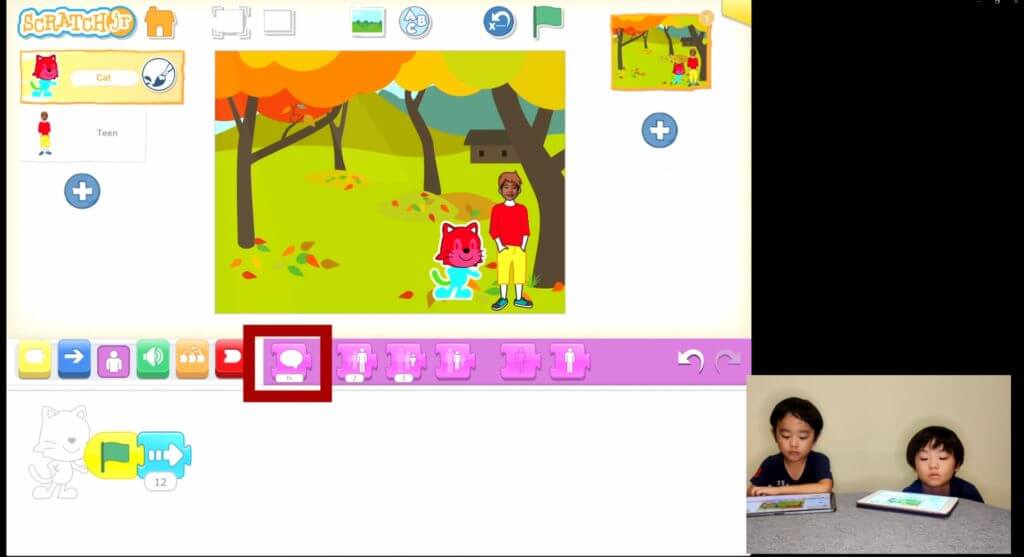
今度は人のマークのある紫のブロックをクリックします。

吹き出しマークをドラッグして、青い右矢印のブロックの横につなげます。

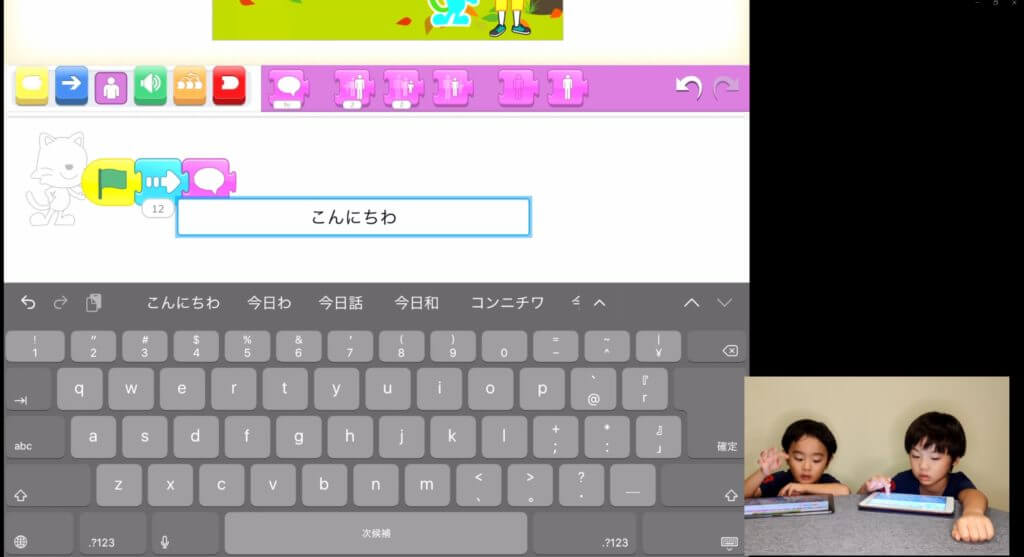
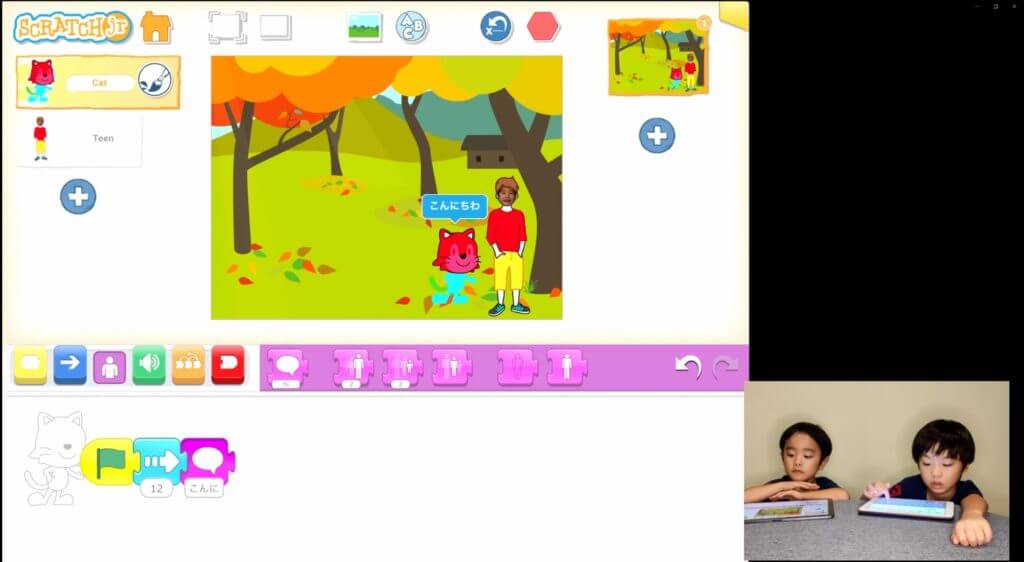
吹き出しマークのブロックの下の言葉をクリックすると、文字を入力できます。ここに「こんにちは」と入力しましょう。

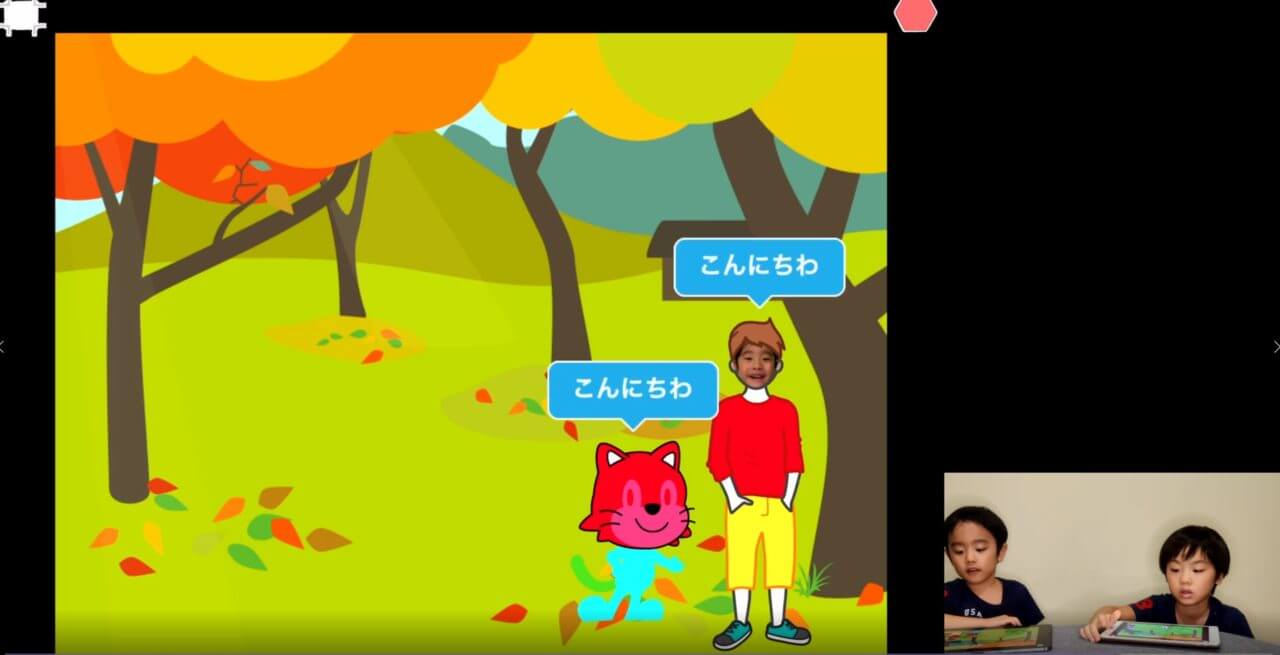
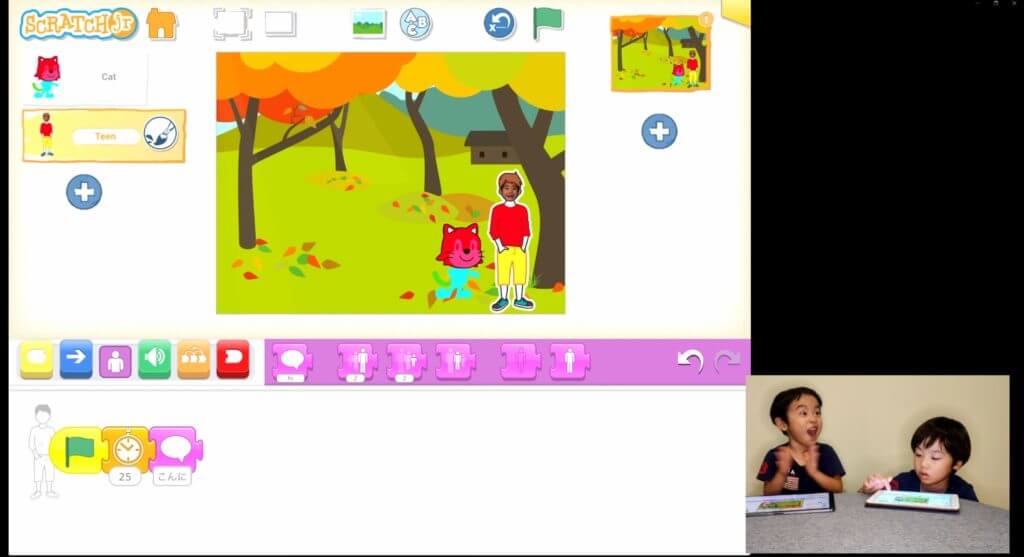
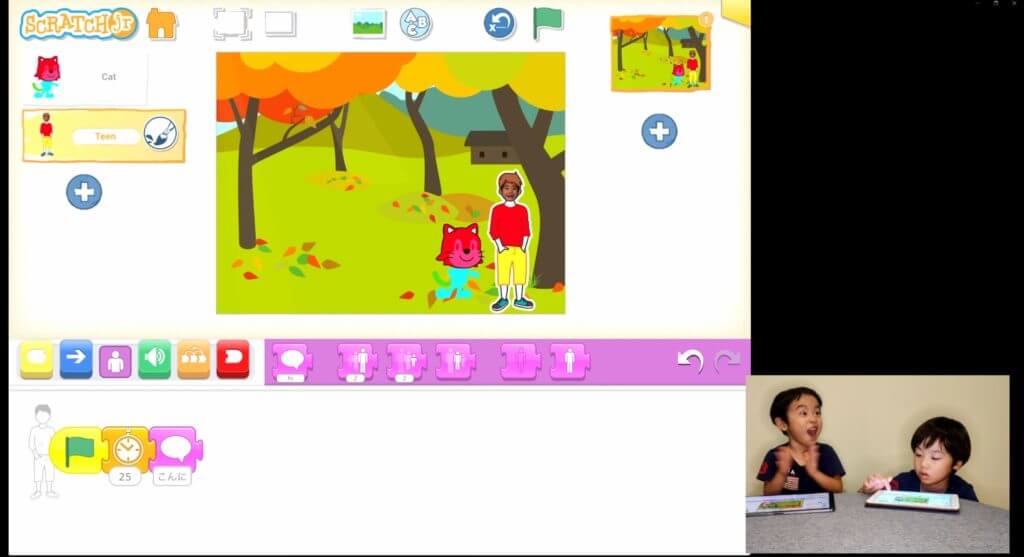
ネコのプログラムは完成です。画面上にある緑の旗をタップして、プログラムを確認してみましょう。うまくいきましたか?

人のプログラムを作る
今度は人のプログラムを作っていきます。画面左側にある人をクリックして、プログラミングエリアの絵が人に変わったことを確認します。同じように黄色いブロックをタップして緑の旗をいれましょう。

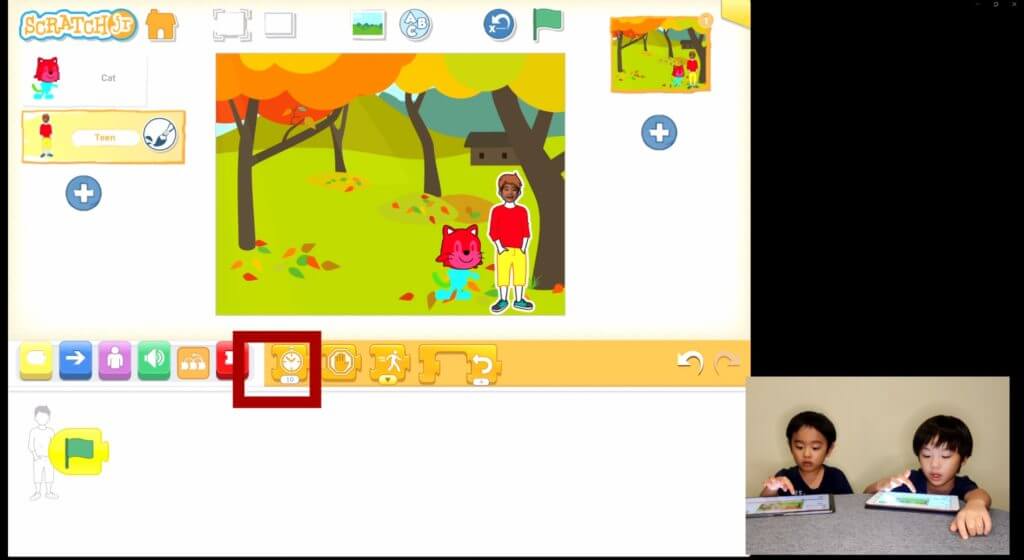
そしてオレンジのブロックをタップします。その中にある時計マークをドラッグして緑の旗のブロックの横につなげましょう。

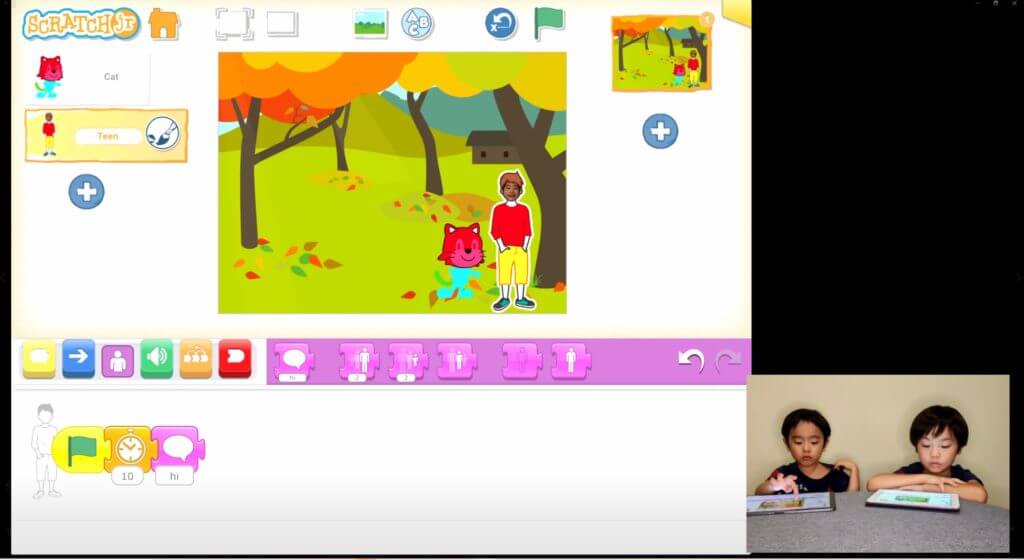
時計の隣には、吹き出しマークをつなげます。紫のブロックをタップして、吹き出しのマークを時計の横に移動しましょう。

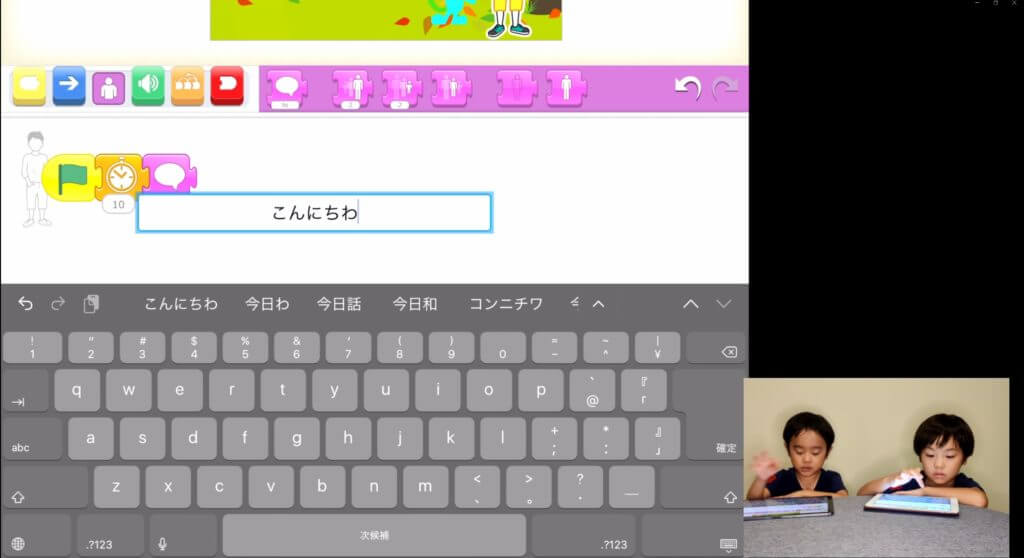
ネコと同じように、「こんにちわ」と入力をします。

次に時計の時間の設定をおこないます。10と入力されていますが、これだと「こんにちわ」というのが早すぎてしますので、25と入力しましょう。

これでプログラムは完成となります。

⑦プログラムを家族にみせよう
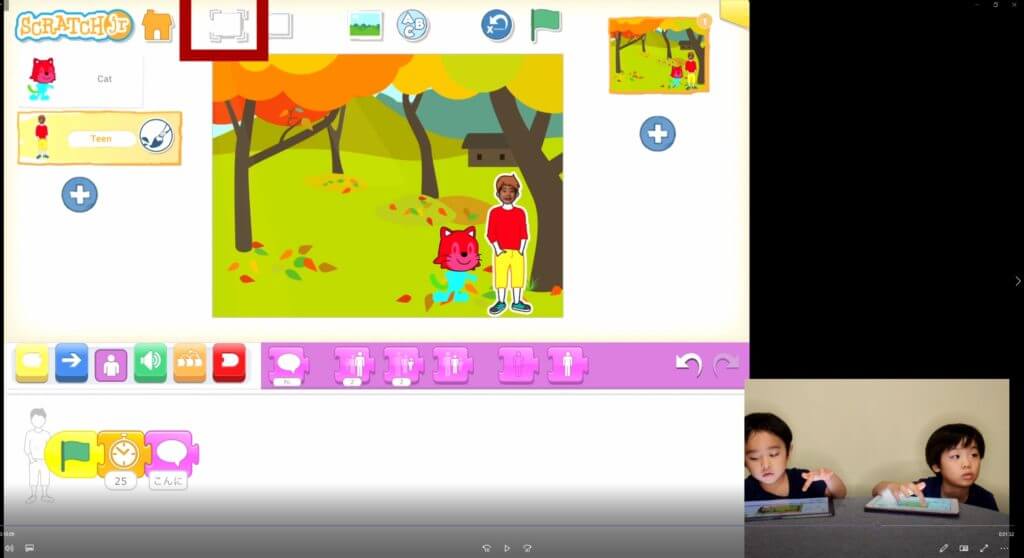
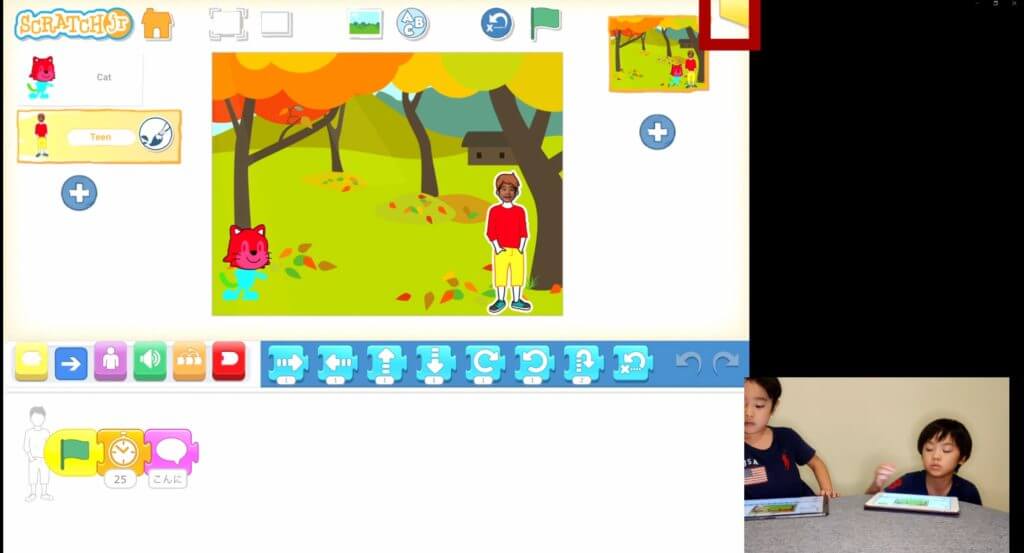
プログラムが完成したら、画面上にある四角でかこわれたアイコンをタップしましょう。

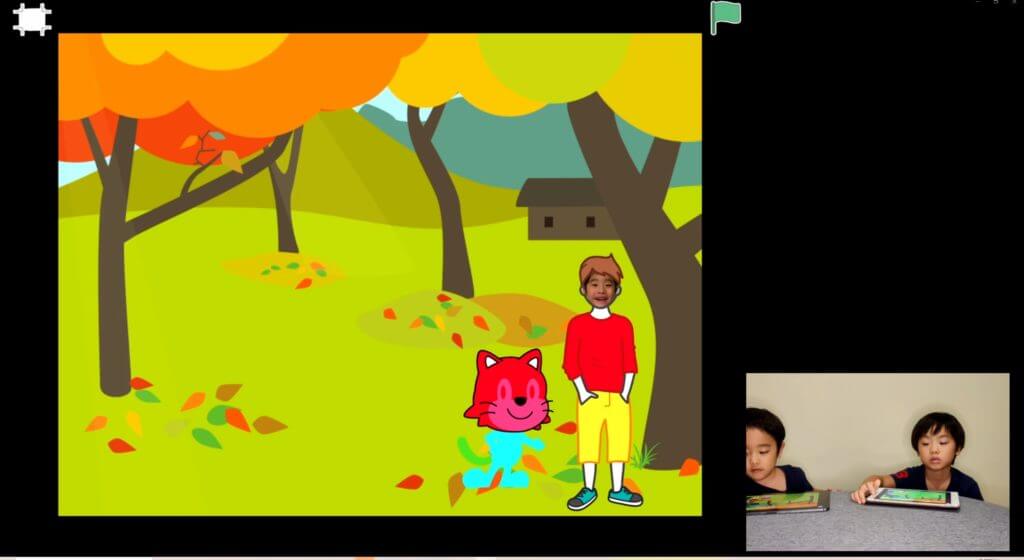
そうすると以下のように全画面表示になります。右上にある緑の旗をクリックするとスタートします。戻りたいときは左上のアイコンをクリックしましょう。

⑧プロジェクトに名前をつけてあげよう
プロジェクトの名前はデフォルトのままになっていますので、右上のボタンをタップします。

ここに任意の名前をいれてあげてください。ここでは「おともだち」としています。

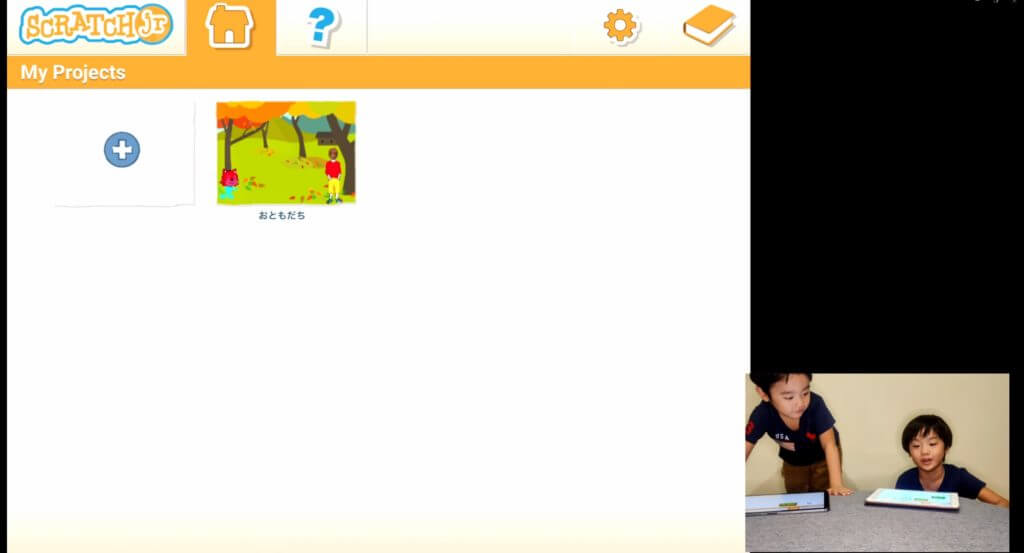
保存が成功するとホーム画面のタイトルが変わっていることを確認しましょう。

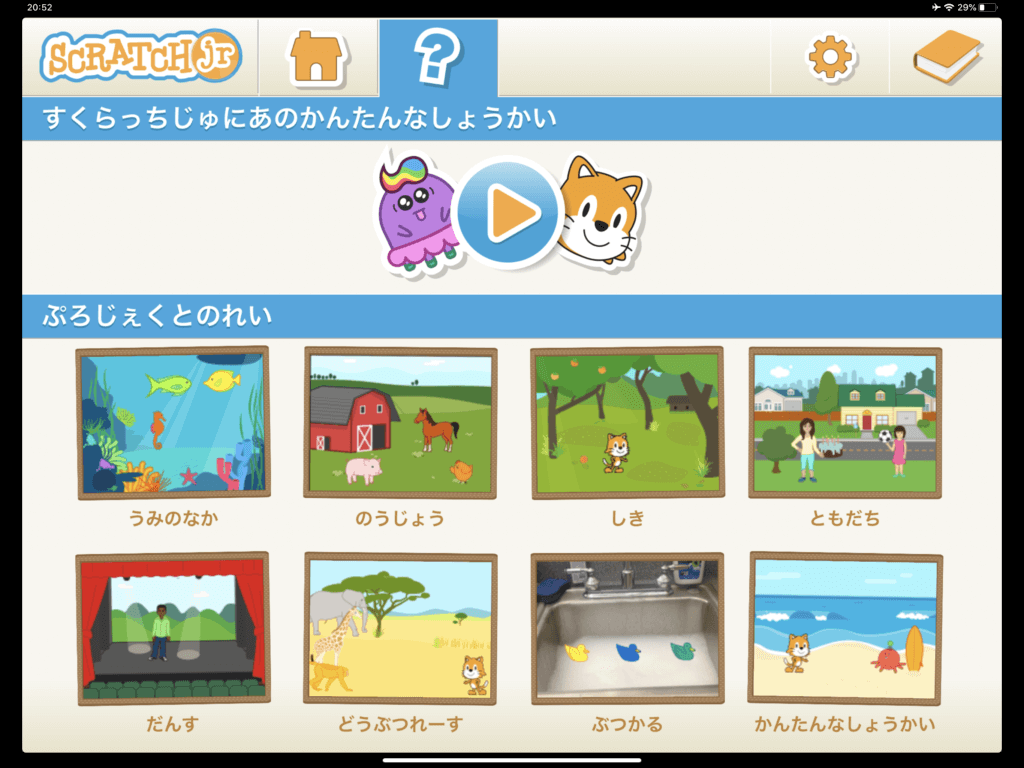
(参考)サンプルを参考にしてみる
画面上にある?ボタンをタップすると、サンプルのプログラムが用意されています。サンプルプロジェクトを見ればどんなふうにプログラムを作るのかわかると思います。

スクラッチジュニアはプログラミングが初めての子供におすすめ
2020年からプログラミングの必修化にともない、これからプログラミングを学ぶ人たちは増えてくると思います。一方でプログラミングは学び方がとても大事です。スクラッチジュニアは初めての方には最もおすすめするプログラミングアプリですのでぜひ使ってみてください。