スクラッチジュニア(ScratchJr)講座#2の概要

今回は水族館でさかなぱーてぃーを作っていきます。新しいプログラムの書き方を覚えて、色々とできるようになっていきましょう。
前回のレッスンは以下の記事から確認してください。
スクラッチジュニア(ScratchJr)講座#2 をはじめよう
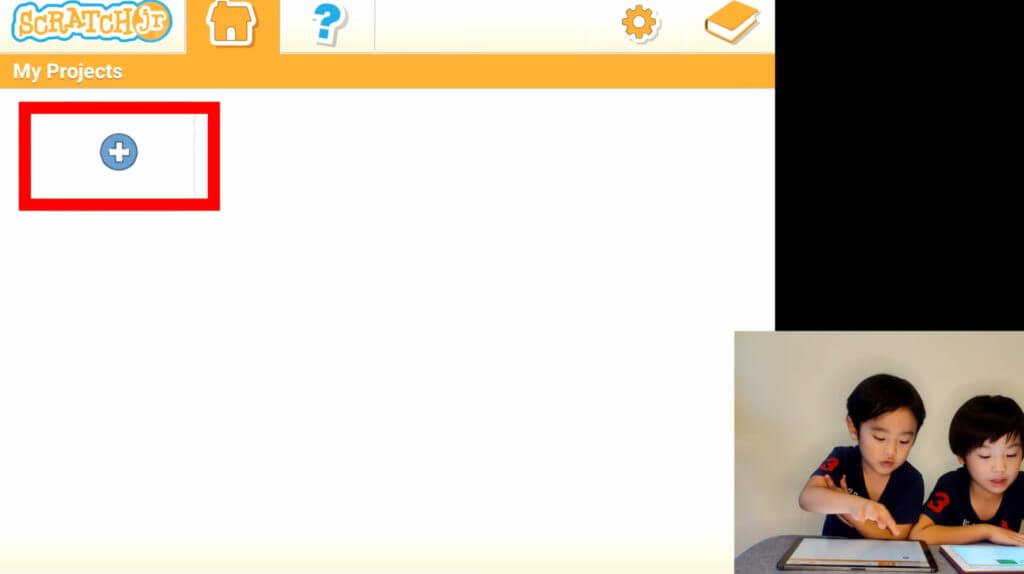
①新しいプロジェクトを作成
ホーム画面で+ボタンをおしてあたらしいプロジェクトを作りましょう。

②背景を選択する
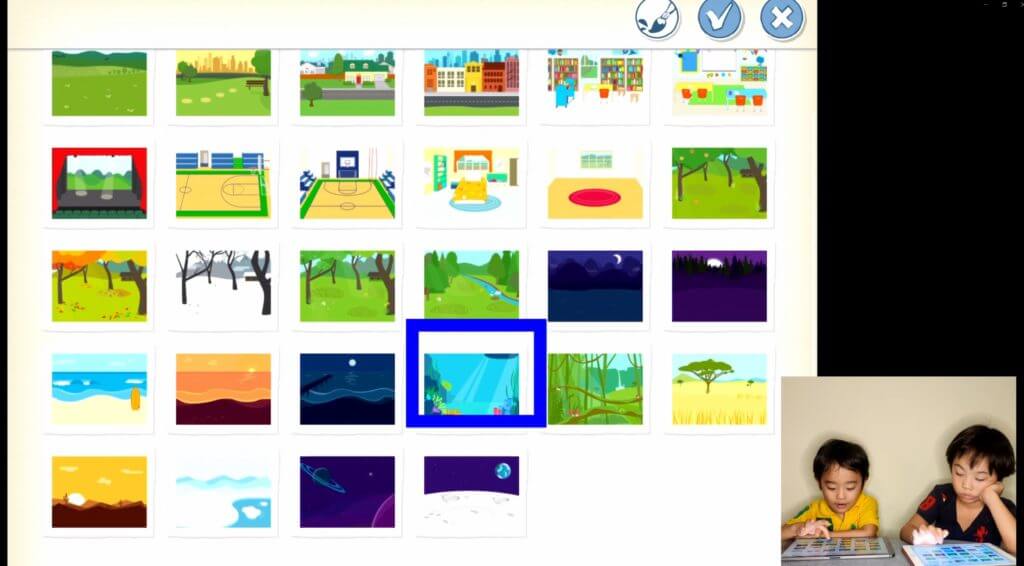
今回は水族館なので、背景を海の絵のものを選択します。

②背景を選択する
③キャラクターを追加する
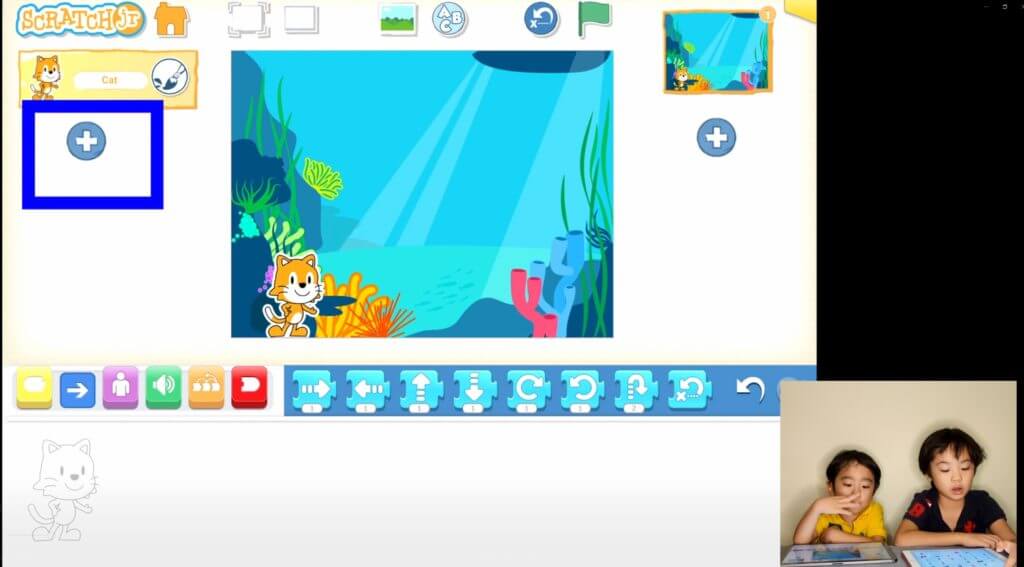
そうすると以下のような画面に変更されます。猫を左下に移動しましょう。
キャラクターを追加していくので画面左側にある+ボタンをおしましょう。

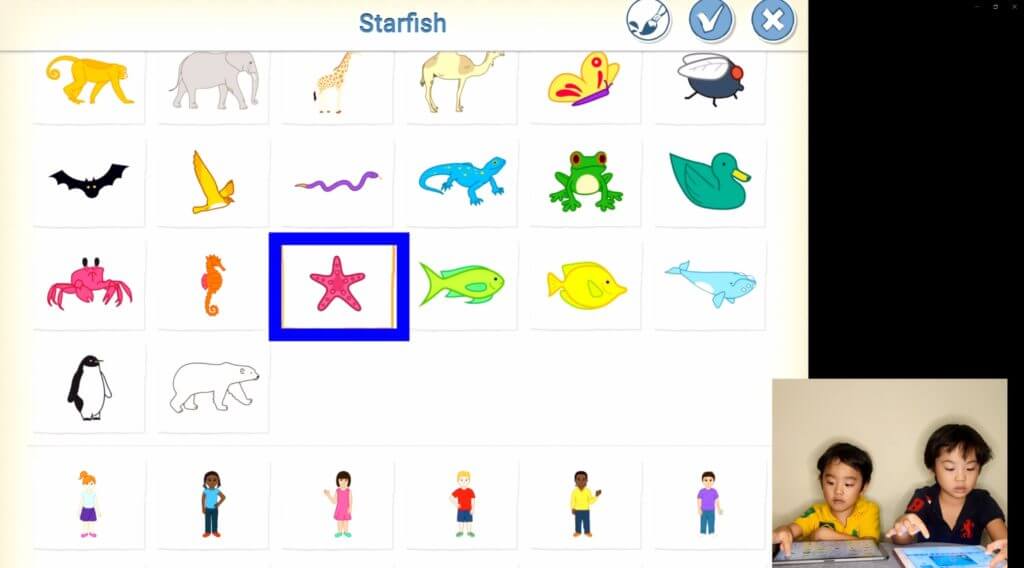
ヒトデをえらんでチェックをおします。

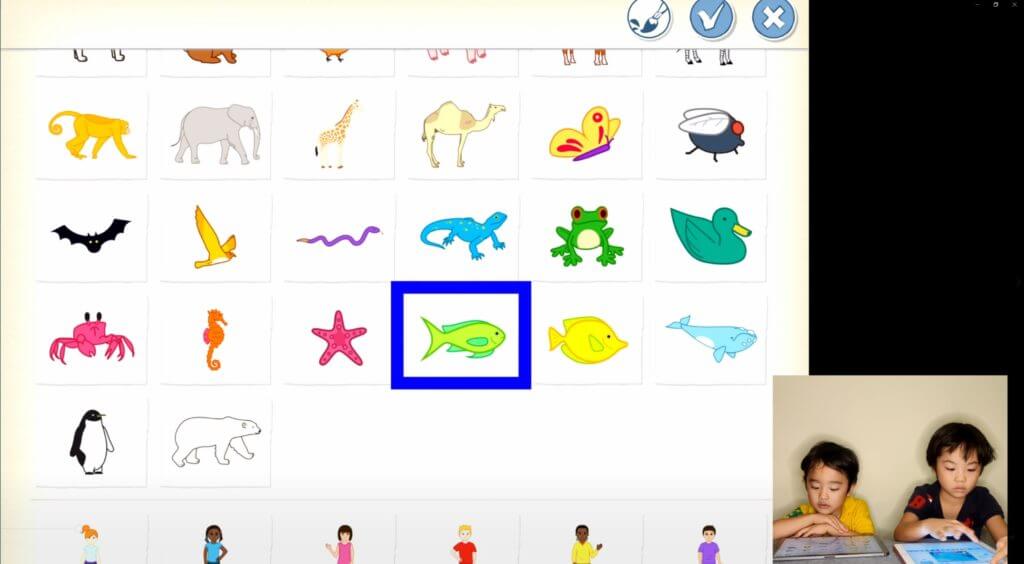
同じ手順で、緑の魚を追加してください。

タツノオトシゴも追加をしていきます。

④オリジナルのキャラクターを作成する
今回はオリジナルの魚もつくることにします。キャラクターを追加する画面上にある絵の具のボタンをおしてください。

そうすると、画面のようにキャンバスがでてきますので、自由に魚の絵をかくようにしましょう。完成したら右上にあるチェックマークをおしましょう。

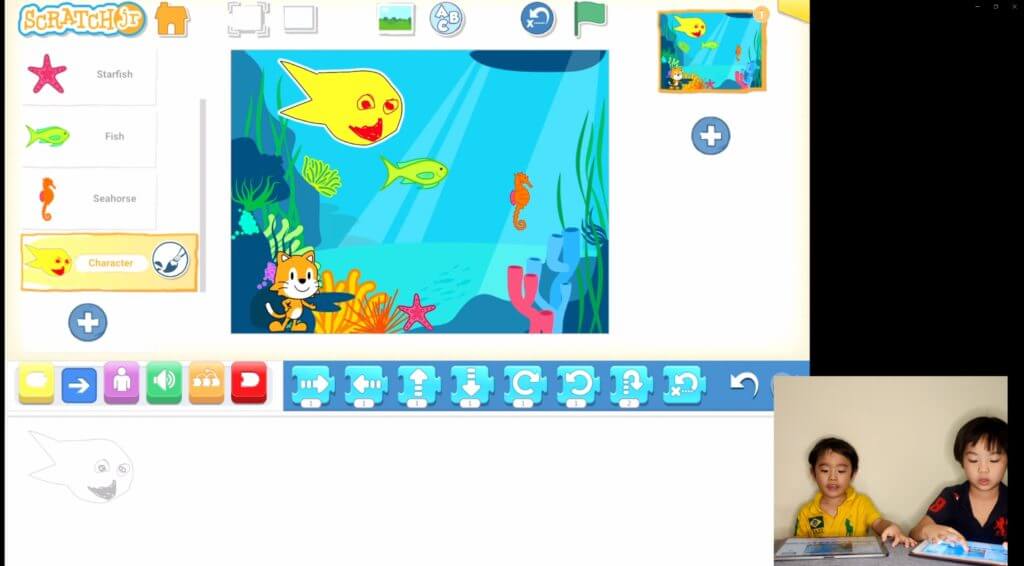
全部うまくいれられると画面のようになります。魚の場所は好きなところに移動してもらってかまいません。

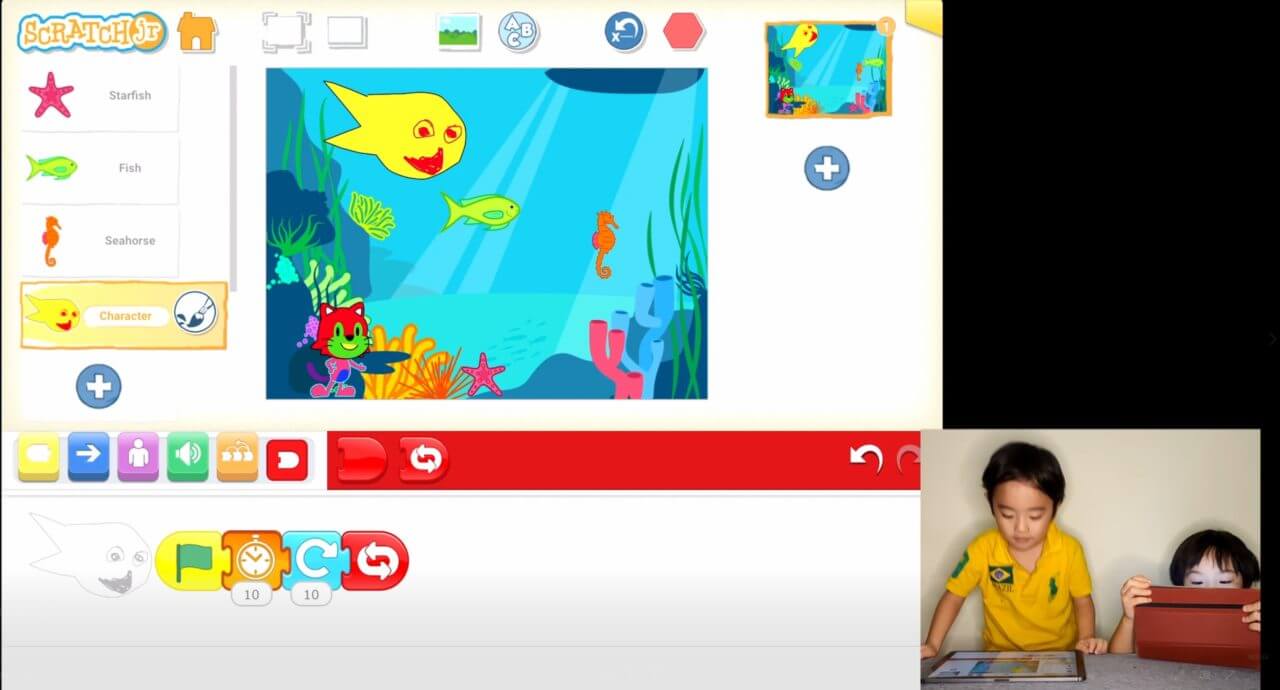
⑤プログラムを作成する
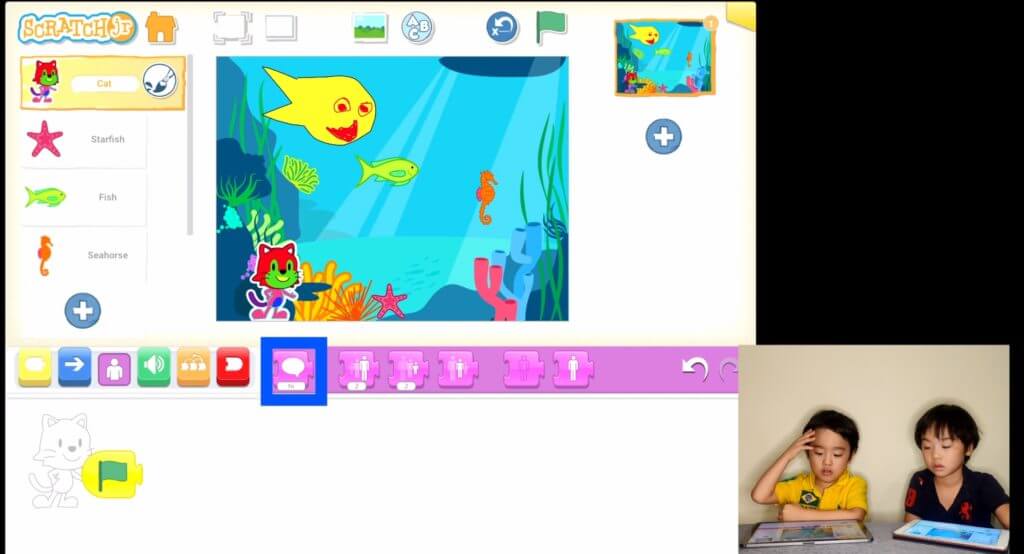
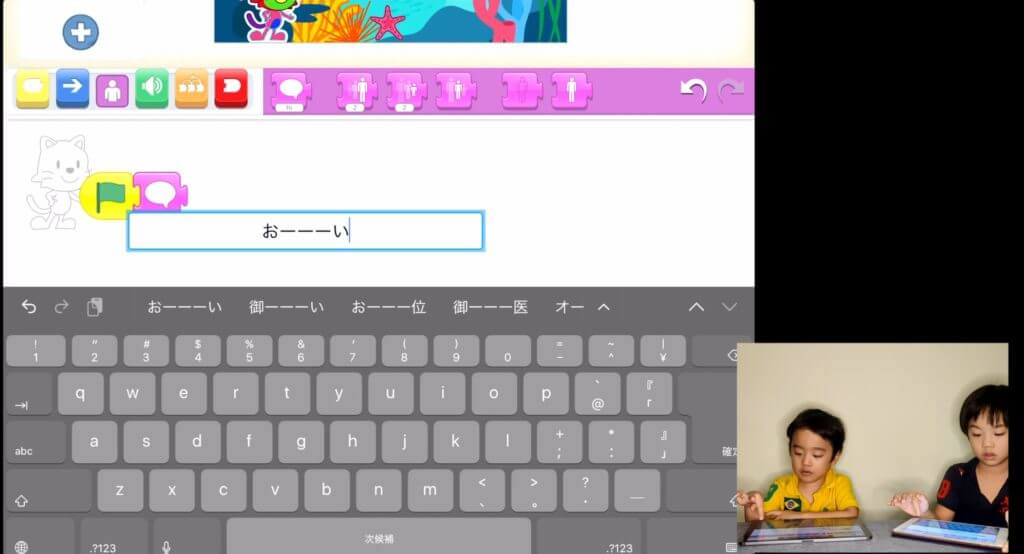
まずネコを選択します。今回はネコの合図で魚が泳ぎだすプログラムを作っていきます。まず最初に緑の旗のブロックをいれましょう。そのあと吹き出しを追加します。

吹き出しの文章を編集します。「おーーーーい」といったように魚に呼びかける文章をいれます。

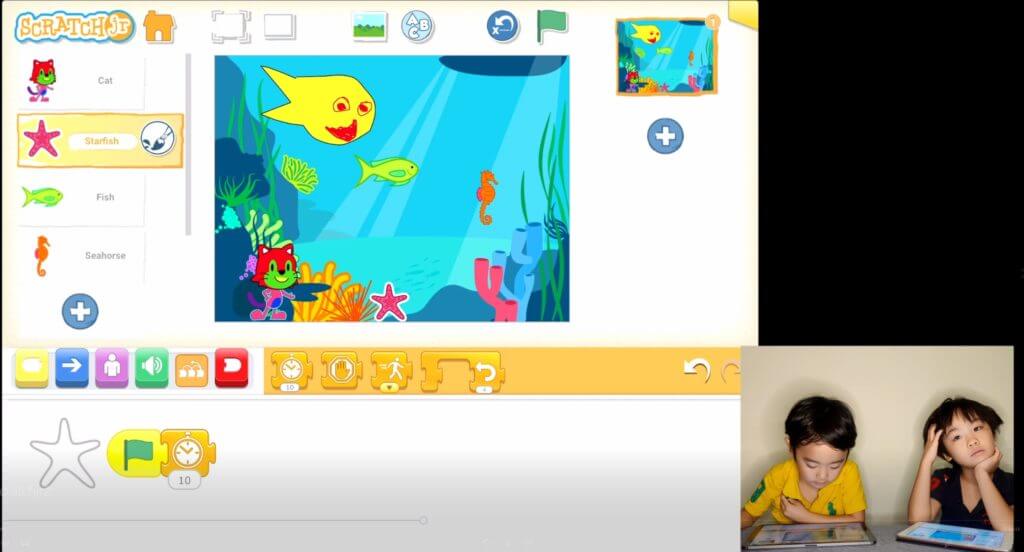
ヒトデのプログラムを作成する
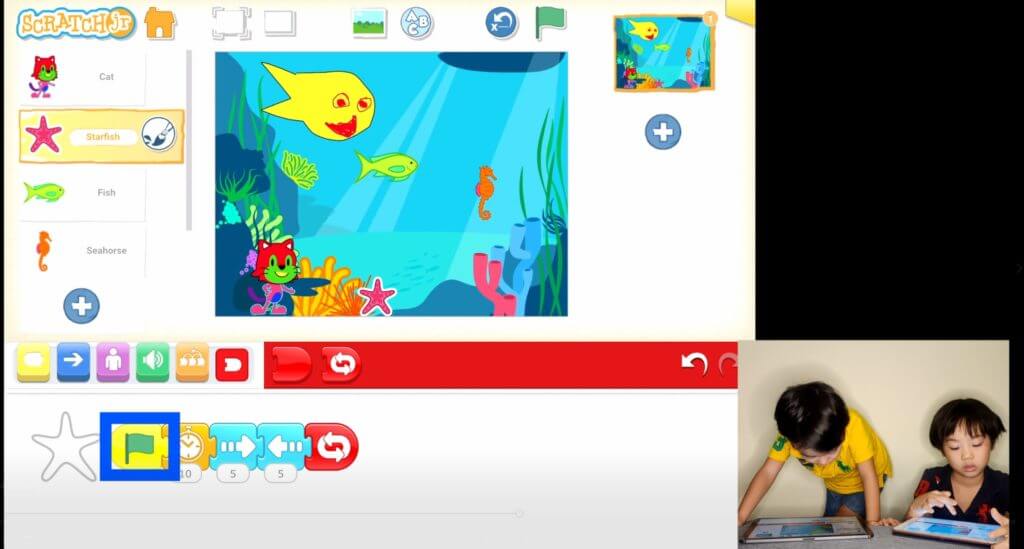
ヒトデのプログラムは、ネコの合図をまつためまず時計のブロックをいれて待つように指示します。

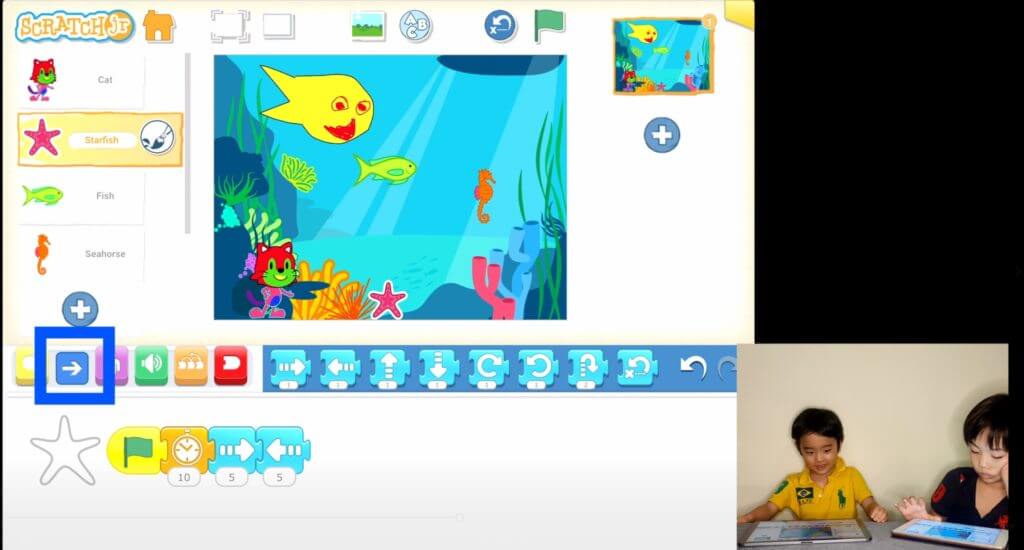
ヒトデは左右に動くので→と←の矢印を5回ずつ入力します。

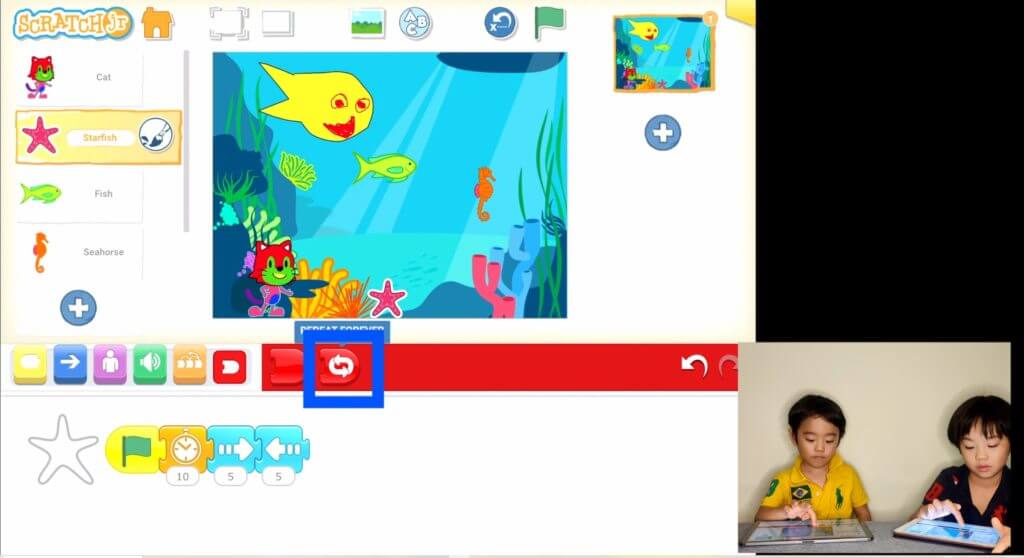
今回新たに使うのが「繰り返し」のプログラムです。赤のブロックにある矢印が回転しているブロックは、前にあるプログラムを繰り返すという意味です。こちらを最後にいれてみます。実際にどのような動きになるのか確認してみるといいでしょう。上の緑の旗をおして、確認しましょう。

緑の魚のプログラムを作成する
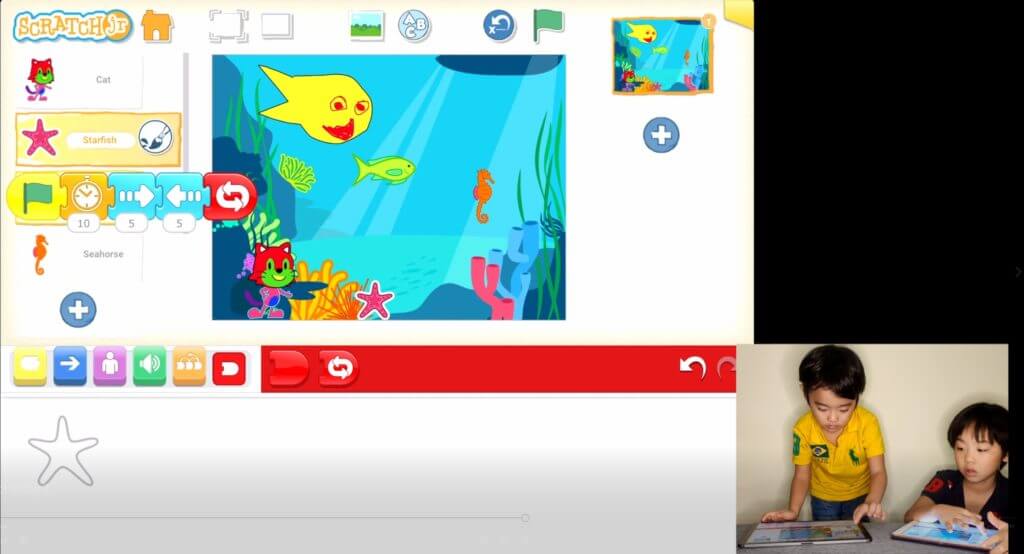
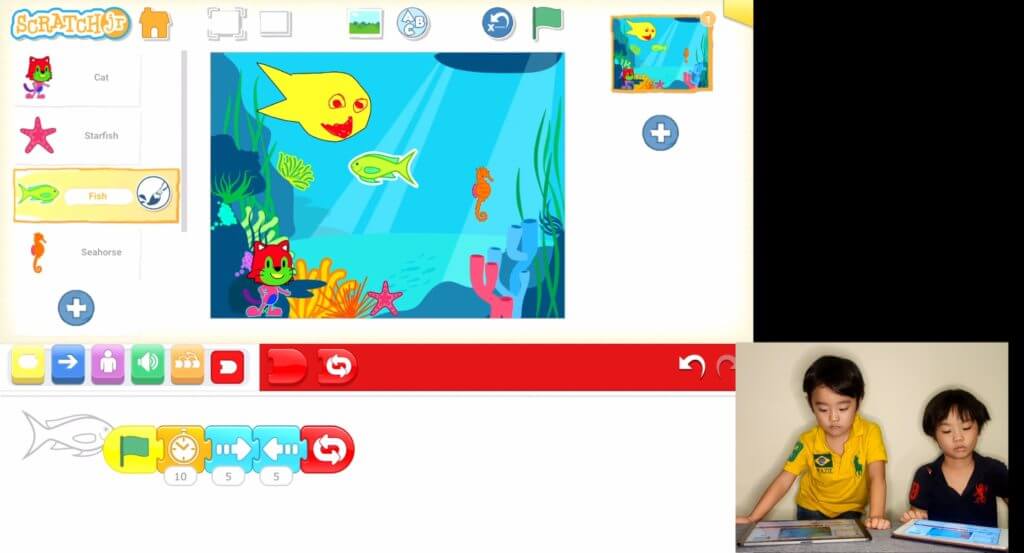
続いて緑の魚のプログラムを作成していきます。ここで新しいワザの紹介です。プログラムをコピーする方法です。ヒトデで作成したプログラムの一番左にある緑の旗をグッと押し込んで緑の魚の場所までドラッグします。

画像のようにプログラムを緑の魚までもっていきましょう。そして緑の魚をタップして確認しましょう。

そうすると同じプログラムがコピーされているのがわかります。

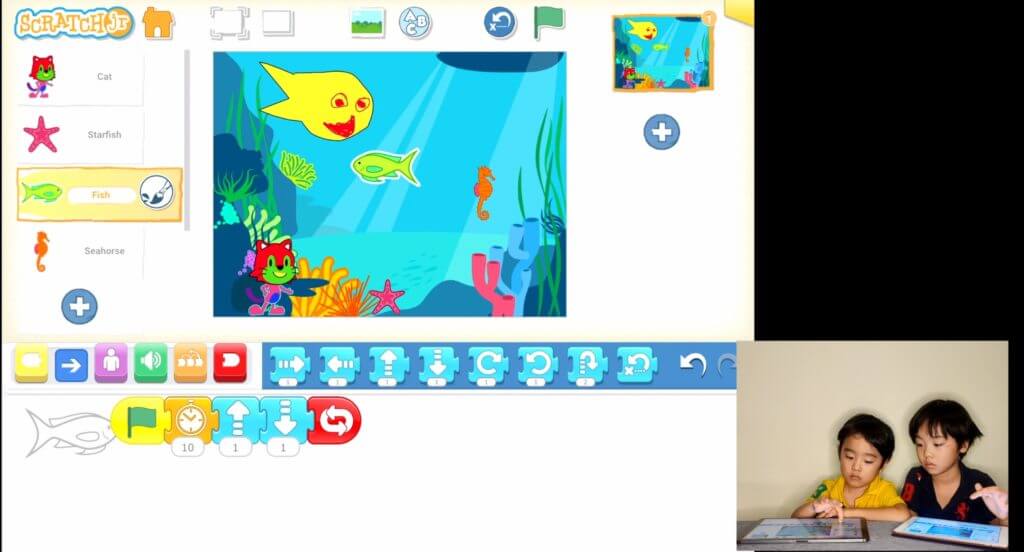
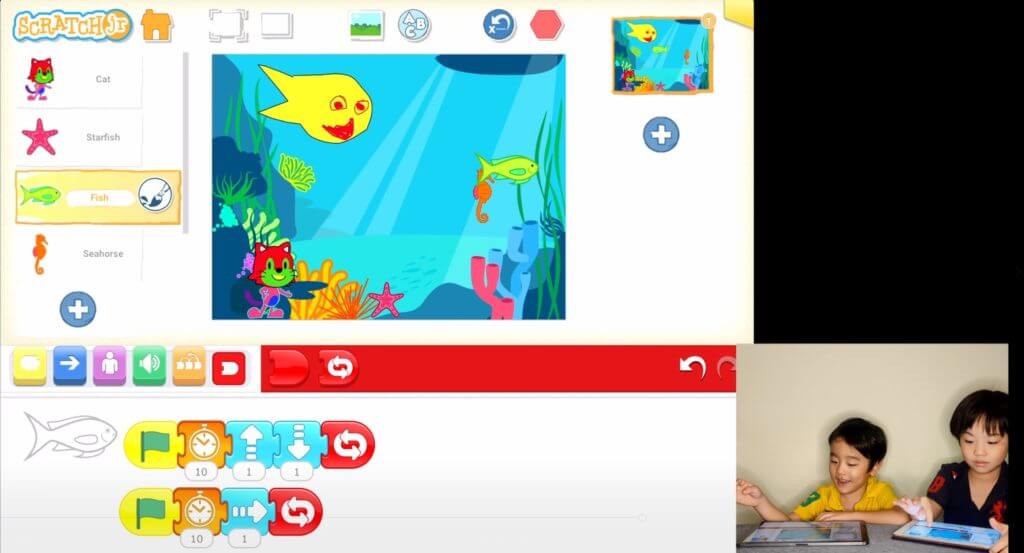
緑の魚は、左右に動くのではなく、縦に動きながら横に移動するプログラムを作成していきます。まずは上下に動くのを繰り返すプログラムを作りましょう。

そしてその下に右に移動するのを繰り返すプログラムを新たに作成します。
こうすることで魚のように泳ぐことができます。

タツノオトシゴのプログラムを作成する
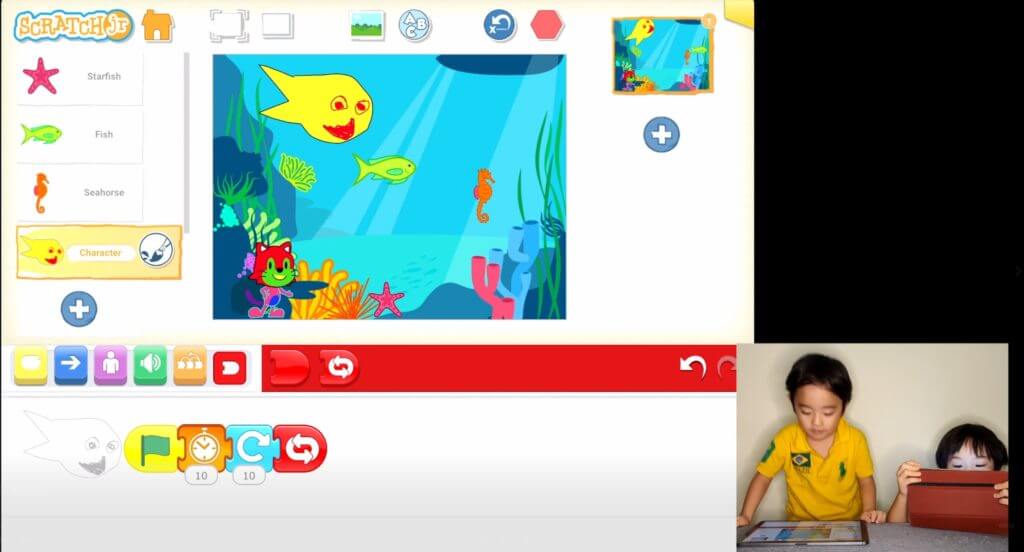
コピーのやり方を覚えたと思うので、緑の魚の上のプログラムだけコピーしてきましょう。コピーしたら、タツノオトシゴはジャンプするプログラムをつくります。

オリジナル魚のプログラムを作成する
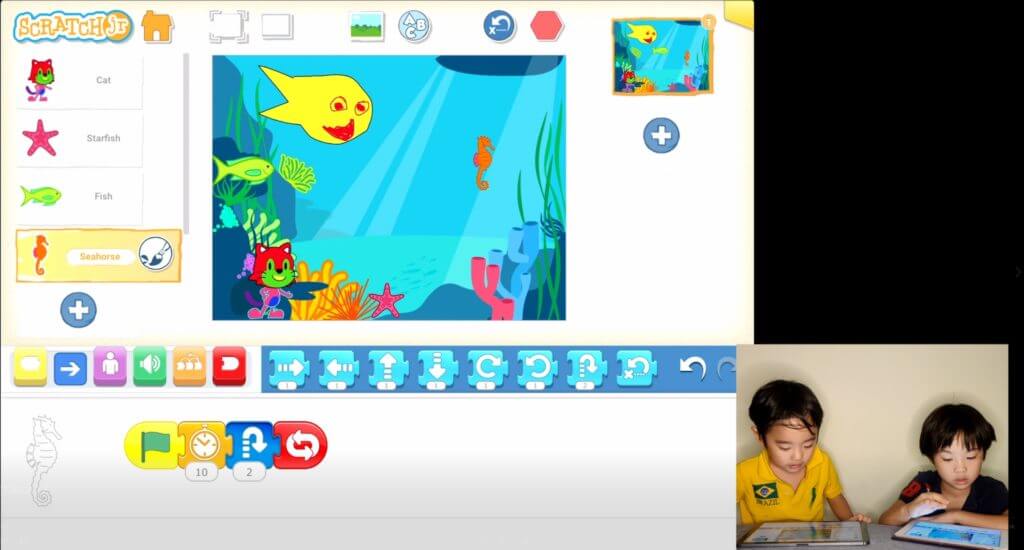
オリジナルの魚については、ぐるぐると回るプログラムを作りたいと思います。ですので時計の後に回転する矢印を入れて10と入力しましょう。最後に繰り返しのブロックを忘れずにいれます。

⑥プロジェクト名を変更する
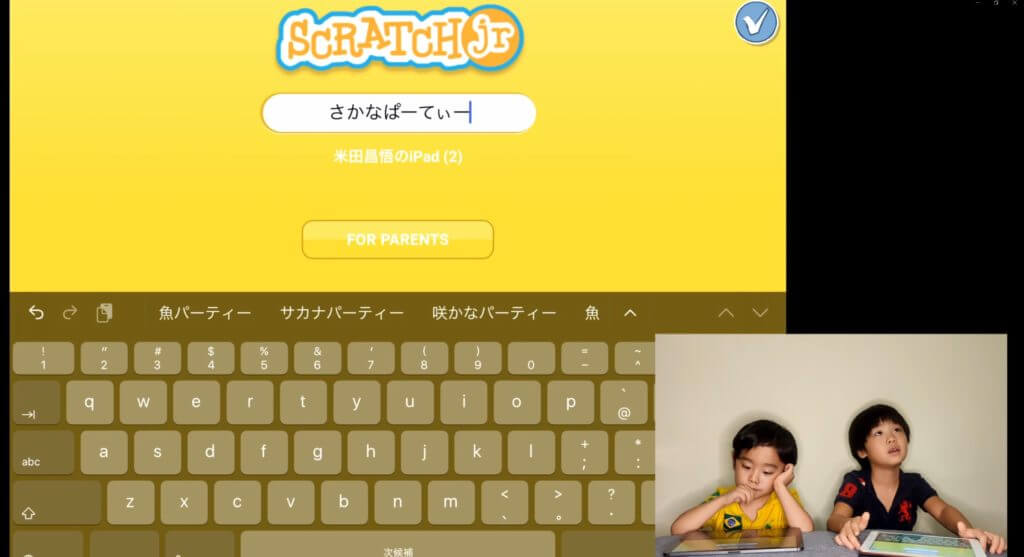
プロジェクト名は画面右上の黄色いボタンをおすと変更ができます。「さかなぱーてぃー」と入力して完成です。

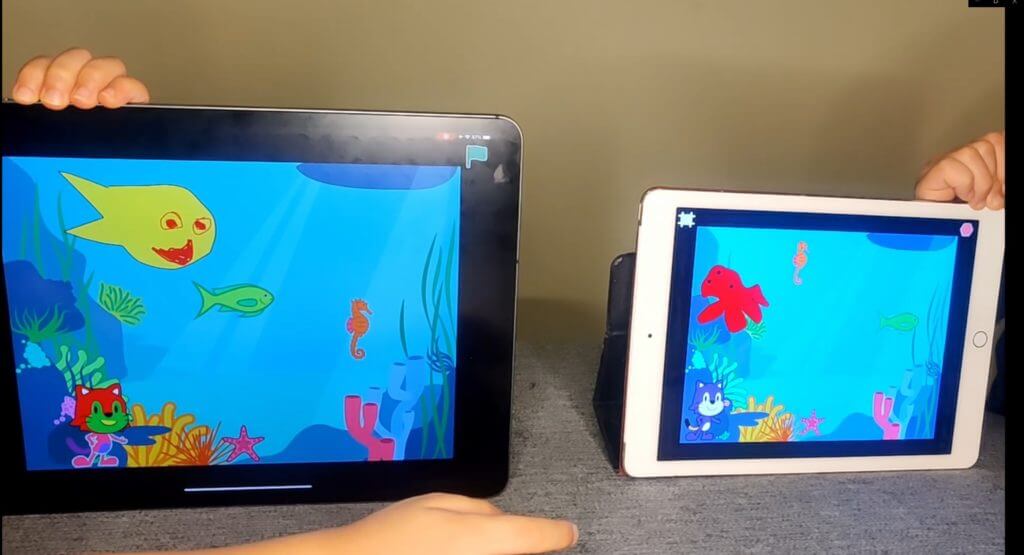
⑦家族にみせてみよう
完成したら家族にみせてみましょう。画面上にある全画面表示ボタンをおしてみせてあげましょう。

ScratchJrのプログラミング講座#2 で学んだこと
①オリジナルの絵をキャラクターとして追加できる
オリジナルの絵をかいて、プログラムを書けば動かせることがわかりました。ぜひこれを使って自分の好きなキャラクターを作りましょう。
②繰り返しのブロック
繰り返しのブロックを学びました。これを使えば、多くのプログラムを書かずに簡単に魚を動かすことができましたね。今後使うことが多いのでぜひ覚えておきましょう。
③プログラムをコピーできる
つくったプログラムはドラッグしてほかのキャラクターに移動すればコピーできることがわかりました。毎回ひとつずつ書いていたら時間がかかるので、コピーを使って早くプログラムが書けるようになります。
ScratchJrのプログラミング講座#2 を動画で学ぼう
ScratchJrのプログラミング講座#2 のまとめ
いかがでしたでしょうか。レッスン2ではまた新しいプログラムの書き方を学べましたね!ぜひ今回学んだことは忘れないように、自分のプログラムを書いてみてください。